意外に簡単!フォトショップで画像を切り抜いてみよう!

画像作成において、フォトショップとイラストレーターは欠かせないツールになっています。
ソフトを持っているのに使い方が分からない方、もったいないですね。
簡単操作でデザインの幅を広げていきましょう。
Adobe Photoshopで簡単に出来る【画像の切り抜き方】を紹介します。
切り抜きが出来るようになるととても便利なので、ぜひお試しください。切り抜きたい部分と残したい部分のコントラストの差が大きいほど簡単に切り抜けます。
今回は、初級編!
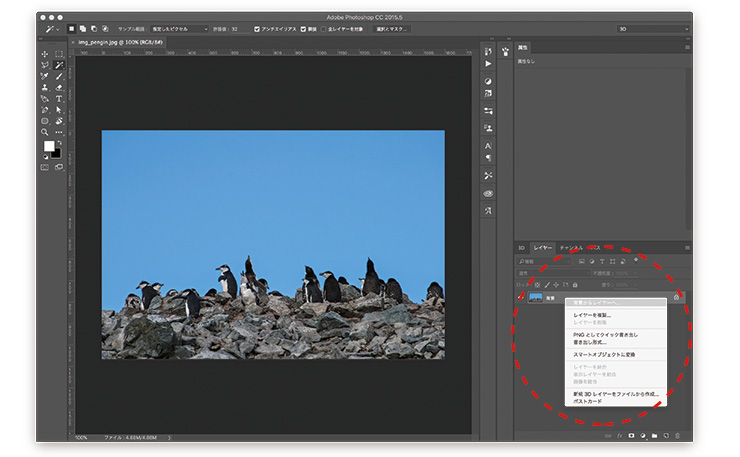
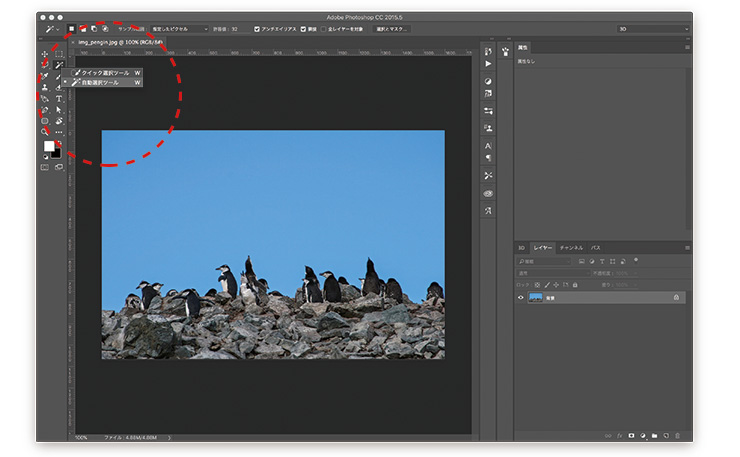
こちらの画像を切り抜いてみましょう。

画像お借りしました。▶︎ フリー写真素材ぱくたそ
画像の空部分(水色の部分)を切り抜いてみたいと思います。
・まず、Adobe Photoshopで画像を開きます。


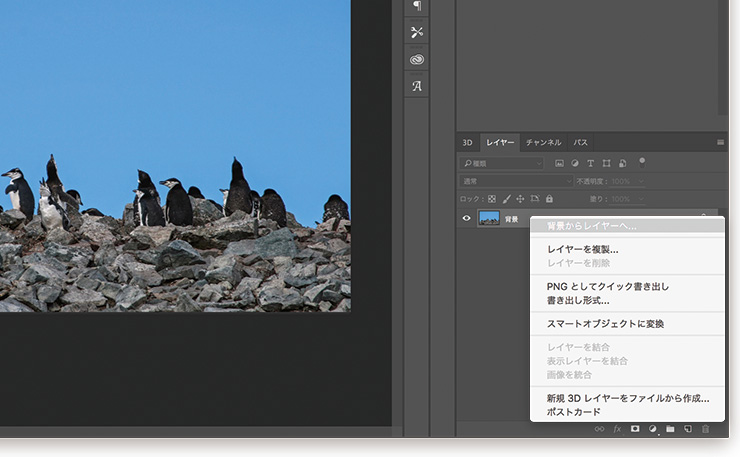
画像のレイヤーを「背景からレイヤーへ」で画像編集が出来るように変更してください。
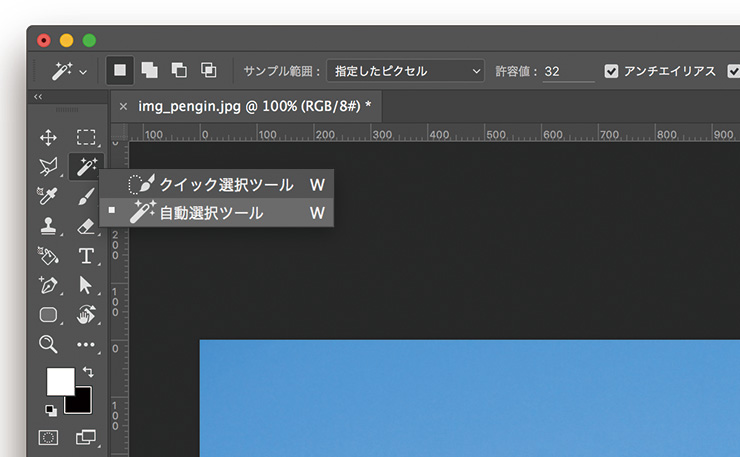
・次にメニューから「自動選択ツール」を選択します。


上記のようなアイコンのメニューです。
さあ、ここから一発で空部分を切り抜きます!!
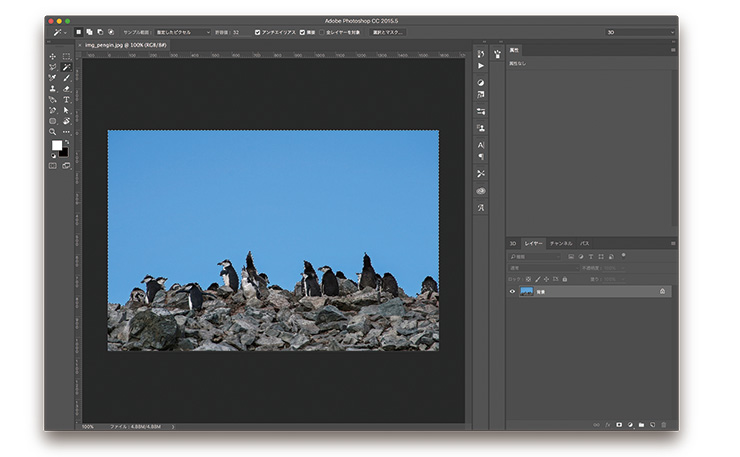
・切り抜きたい部分をクリック。

切り抜きたい部分が点線で囲まれます。
アップしてみるとこのような感じになっています。▼▼▼

※切り抜きたい部分が単色の場合は、上記の方法でOK!
残したい部分が単色の場合は、残したい部分の上でクリックして選択後、右クリック→「選択範囲を反転」で切り抜きたい部分を選択できます。
・切り抜きたい部分を消去します。
切り抜きたい部分が選択されたままで、
キーボードの「delete」を押すか、メニューバーにある「編集」→「消去」をクリック。
すると、、、

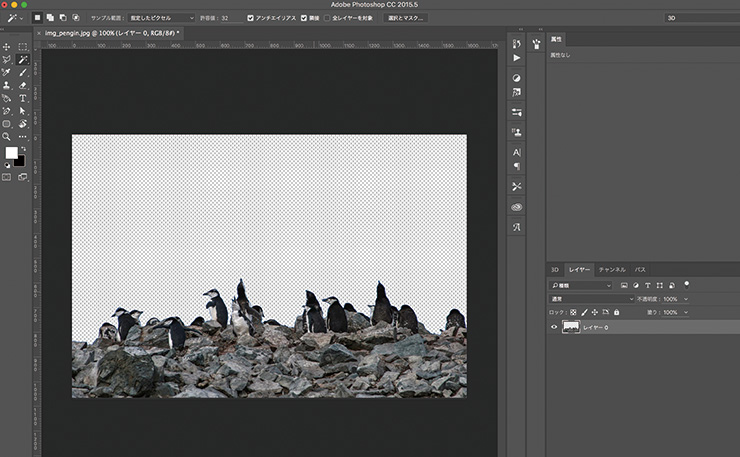
切り抜きたい部分がパッと消えました!!
選択していた部分が灰色と白のチェック柄になっていたら、切り抜きが出来ています。
初級編なので切り抜きやすい画像を選んでいますが、ちょっと覚えるだけで簡単に画像切り抜きが出来ますよ〜♪
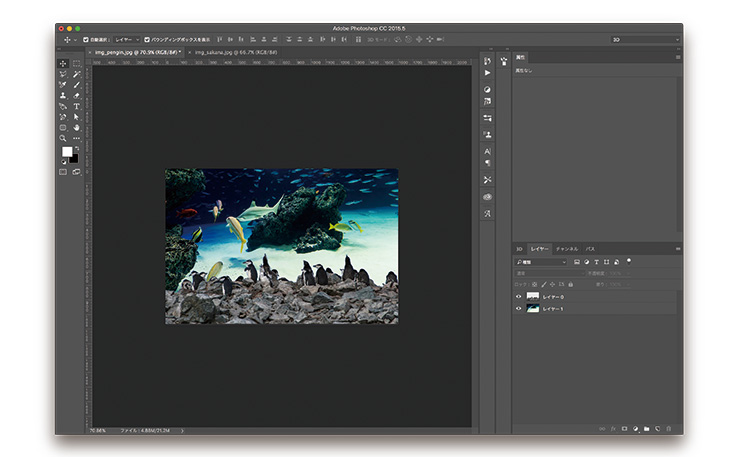
ここに背景画像を入れてみましょう。


背景画像をお借りしました。▶︎ フリー写真素材ぱくたそ
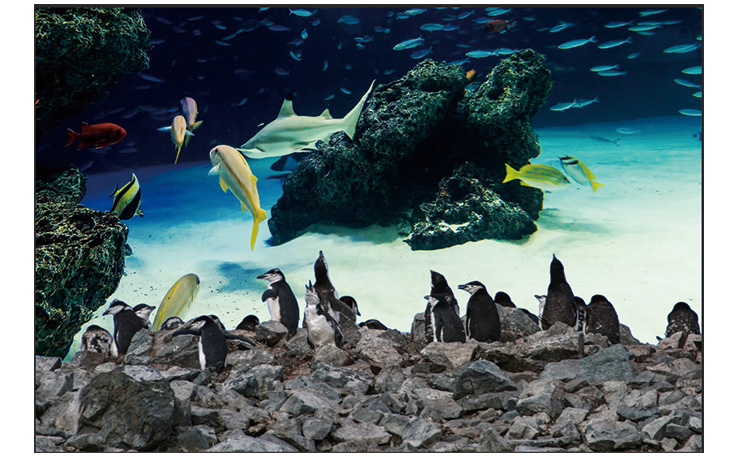
まるで海を眺めているペンギンのような画像が出来上がりました。
お腹が減っているみたいですねっ。
このように切り抜きが出来ると画像同士を張り合わせてコラージュなども作れます。
趣味での画像も作れたり、もっと加工を加えてオリジナル画像を楽しめます!
簡単なので是非お試しください。