Adobe XDを業務フローに取り入れるには?まずは「何をするソフトなのか」を理解しよう

Adobe XDって、どれくらい普及しているんですかね?
仕事柄、Adobe CCは毎日使ってるのですが、今はまだXDが登場することはそんなにありません。
外部からいただく支給ファイルにXDもちらほら混じり始めてるなー…ぐらいです。
それでも、IllustratorやPhotoshop並にヘビーに使う日は多分やってくるだろうなとは思っていました。
今回ちょっと本腰入れて操作してみたのですが。
触ってみた率直な意見は、「早く使っておけばよかった!という人と、機会があれば使うのもいいかな、という人に今のところ分かれそう」です。
(私はどっちかというと後者です。)
というのも、扱っている制作物の性質や、会社の規模や役割分担などによって、必要になるかならないかが決まってくるだろうな、と思ったからです。
だから、無理に現在の業務フローに取り入れる必要はなくて、必要な案件があれば使えばいいという感じです。
IllustratorやPhotoshopにまるごと取って代わるツールではなく、「使い倒すのか、たまに使うのかは人(もしくは作るもの)それぞれとして、併用するととても便利なツール」です。
だからまだ触ったことがなくても、IllustratorやPhotoshopで問題なく制作ができている状態であれば、少しずつでも触って徐々に慣れておく、でいいと思います。
動きがとても軽くて快適ですし、驚くほど多機能なツールです。
操作方法を中心に、かんたんにご紹介。
XDは何をするためのツールなのか
プロトタイピングだけにとどまらない多機能ツール
XDは「プロトタイピングツール」としての役割が語られることが多いですが、それはXDの数ある機能の中のメイン機能のひとつです。
Adobeの公式サイトによれば、以下のように説明されています。
「Adobe XDは、webサイトや、モバイルアプリなどのデザインに適した、オールインワンのUX/UIソリューションです。デザイン、プロトタイプ、共有、すべてをXDでおこなえます。」
Adobe Adobe XDについて
「オールインワンのUX/UIソリューション」とはどういうことでしょうか。
UXというのは「User Experience(ユーザエクスペリエンス)」つまりユーザーの体験、
UIというのは「Use Interface(ユーザーインターフェイス)」は製品やサービスの、ユーザーの目に触れる部分、触る部分のことですね。
それのソリューション(解決)。
なんとなく言いたいことはわかりますが、わかったようなわからないような。
多少乱暴な言い方をしてしまえば、ウェブサイトやスマホアプリなどの「見た目(UI)のデザイン」と「動き(UX)のデザイン」両方ができるツール、でいいんじゃないでしょうか。
「見た目(UI)のデザイン」については、これまで(Adobeの製品に限るなら)Illustrator・Photoshopが担ってきた分野です。
「動き(UX)のデザイン」ができるプロトタイピングツールはAdobe初(多分)ですね。
XDでは「(ウェブサイトやアプリの)動きの見本」が簡単に作れます。
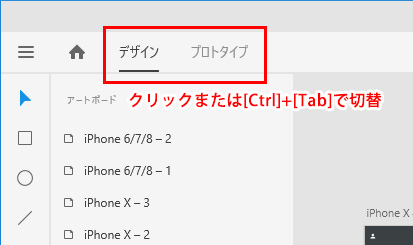
XDの操作画面には2つのモードがありまして、「見た目のデザイン」には「デザインモード」を使い、「動きのデザイン」には「プロトタイプモード」を使います。 2つのモードは瞬時に入れ替えられますので、行ったり来たりしながら作業します。

デザインモードとプロトタイプモードの切替
共有機能でやりとりをスムーズに
XDの機能の二本柱は「見た目のデザイン」と「動きのデザイン」でいいと思うんですが、それだけではなくて、「自分とそのほか制作にかかわる人とのやりとりが円滑になる」機能が盛り込まれています。 それが「共有」です。
プロトタイプの共有
「こんな動きにしようっと」という設計を、オンラインで共有し、関係者の方々に見ていただけます。
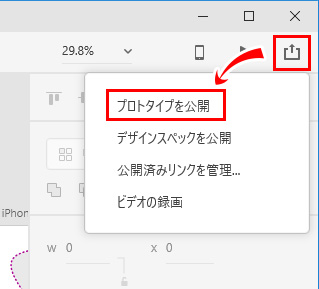
公開方法も超簡単で、クリック操作だけで完了します。

右上のアイコンから「プロトタイプを公開」を押して操作するだけ
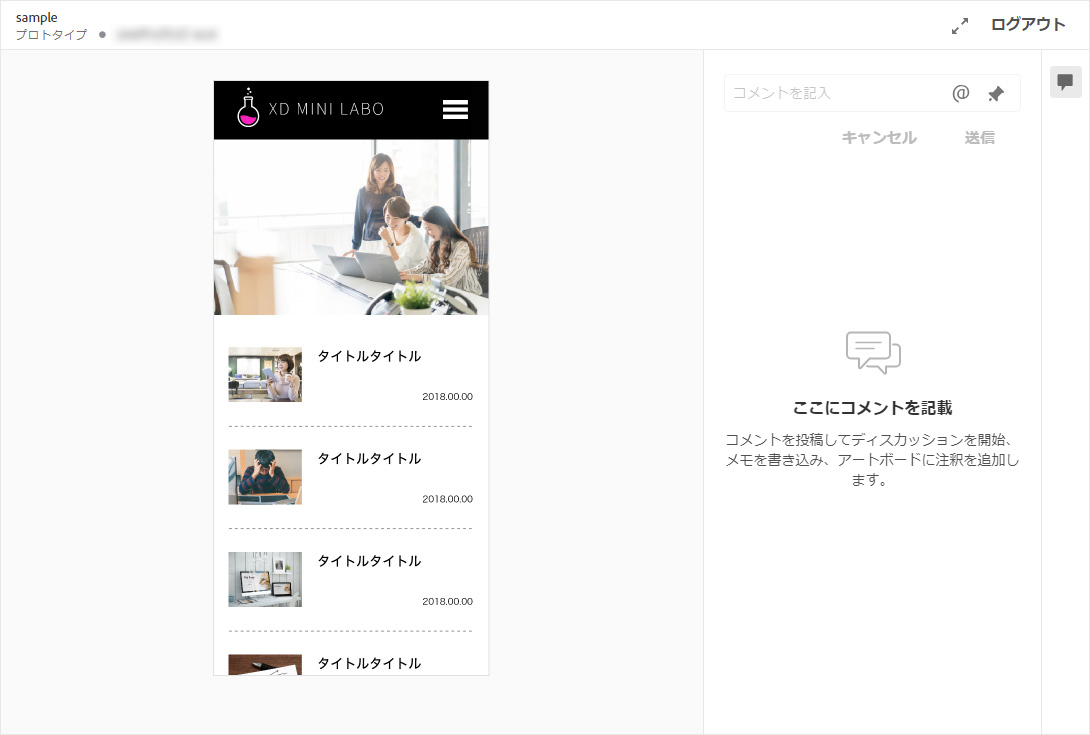
ブラウザで見ますから、XDをお持ちでない方でももちろん閲覧できます。
同じ画面からコメントも書き込めます。
社内での共有はもちろん、クライアント様と共有できるのもうれしい。

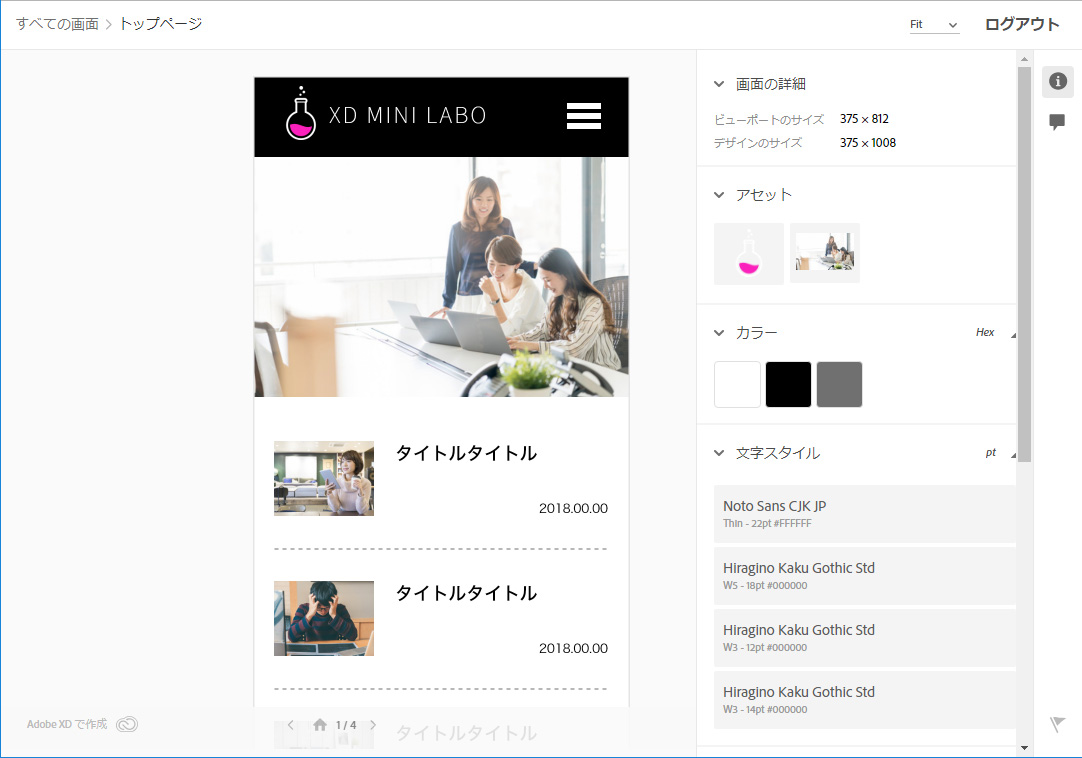
ブラウザで見たプロトタイプの画面。
デザインスペックの共有
デザインスペックとは、見た目のデザインの細かいデータのことです。
たとえば色コード、線の太さ、フォントの種類・サイズ、各要素の間のマージンなどなど。
これら全部が可視化された画面ができあがります。
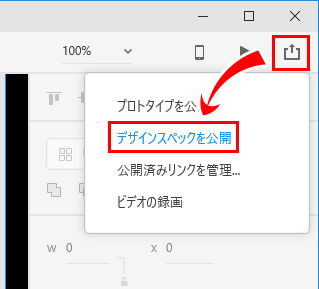
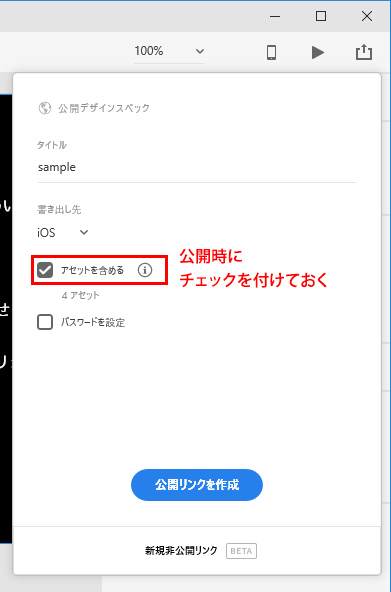
デザインスペック用に何か新たに作らなければならないわけではなくて、見た目のデザインを作って「デザインスペックを公開」ボタンを押せば、勝手にできあがります。
こちらも共有したものはブラウザで閲覧できます。

プロトタイプと同様の操作で簡単に公開

ブラウザで見たデザインスペックの画面。デザインに使われた要素が右に一覧化されている。
あと非常に便利なのが、デザインスペックからアセット(ウェブ制作に必要な画像、スライス画像のこと)がダウンロードできるという点です。
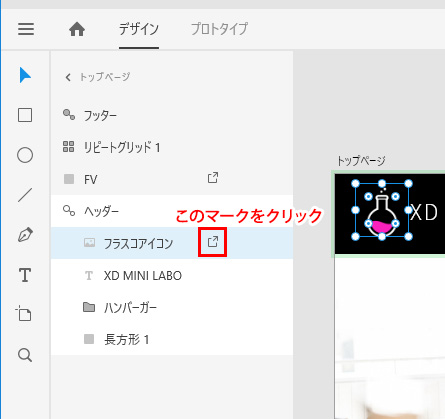
デザインスペックを公開する前に、「このレイヤーはアセット扱いにします」という印をレイヤーに付ける作業をしておけば、デザインスペックを閲覧できる人になら誰でもスライス画像を提供できます。

レイヤーからマークをクリック

デザイナーとマークアップエンジニアが分業している場合には、かなり便利ではないかと思います。
マークアップエンジニアがXDの操作をする必要すらありません。
もちろんデザイン・コーディング両方を担当している場合でも、コーディング作業がとってもスムーズ。
マージンちびちび測らなくていい!スポイドで色吸い上げなくていい!
ちなみにアセット(スライス画像)の書き出しはもちろんXDの操作画面上からも可能です。
XDは学習コストが低い
「Adobeのツールを使い慣れた人なら、数分触ればガンガン使えるようになる」というようなご意見もよく見かけます。
たぶんそうです。
(が、そもそも何をするためのツールなのかを理解していないと、数分ではしんどいと思います。
あとマニュアルまったくなしではやっぱり不便。)
Adobe CCのソフト群を日常的に使っている人なら、Adobeとは無縁のソフトを触るよりはずっとすんなりと使えるようになるはず。
多くのショートカットがIllustratorやPhotoshopと共通
使い慣れたショートカットで操作できるのはうれしいですね。
ただ、XD特有のショートカットはもちろんあるし、新機能のショートカットは当然初見です。
パスの編集もちょっと扱いが異なります。
地道に叩き込んでいきましょう。
Adobe公式のショートカットの日本語版チートシートも公開されています。
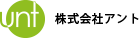
学習キットがすぐれもの
Adobeが公式で提供してくれている学習キットがあります。
初めてXDを触る方は、とりあえず黙ってこれを開けというぐらい使えます。
基礎編・中級編ともにわかりやすく、短時間でサクサクと進められるのでおすすめです。
このキットと合わせて、公式ブログで紹介してくれているTipsを進めるだけでもかなり操作は上達します。
どれも内容が短くて簡単に操作できます。
Adobe XDをもっと使いこなすヒント!
XDの実際の操作感 デザインモード編
機能が絞り込まれている
デザインはIllustratorやPhotoshopと同じく、アートボードに描画していきます。

XDのアートボード
XDでは、かゆいところに手が届くような細かい機能はバッサリ削除されています。
UIもかなりシンプルなので、最初はレイヤーを表示させるのにもどうしたらいいのかわかりませんでした。
正多角形が描けるツールがないのにびっくりしたり。
プロトタイプを制作することに重点を置いているのなら納得です。
リッチなデザインが必要なサイトには向きませんが、シンプルなデザインであればXDだけでも十分です。
後述するPhotoshopとの連携で、多少手の混んだデザインもできなくはないです。
写真の加工はPhotoshopで
XDでも画像を単純な形に切り抜いたり(マスクしたり)、濃淡の調整をしたりはできます。
人物だけを切り抜いたり、複数のフィルターをかけて色を調節したりといった複雑な作業は、やはりPhotoshopのお仕事です。
Illustratorが必要な場面
Illustratorと同じような感覚でパスを扱えないこともないですが、Illustratorを使い慣れている方はIllustratorで描いてXDに持ってくるほうが手っ取り早いかもしれません。
XDでのパスの扱い方のコツがつかめれば、XDだけでも作業はできると思います。
ただし、複雑なイラストなどは、もちろんIllustratorに任せたほうがよいです。
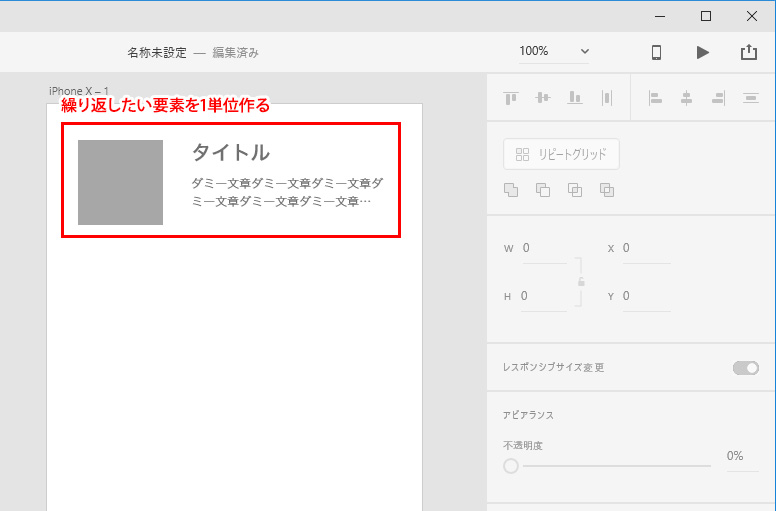
目玉機能、リピートグリッド
ささっとプロトタイプを作るにはとっても嬉しい機能。
「ここは同じ要素を繰り返し」というようなインターフェイスはよくあると思います。
サムネイル+短文のリストとかですね。
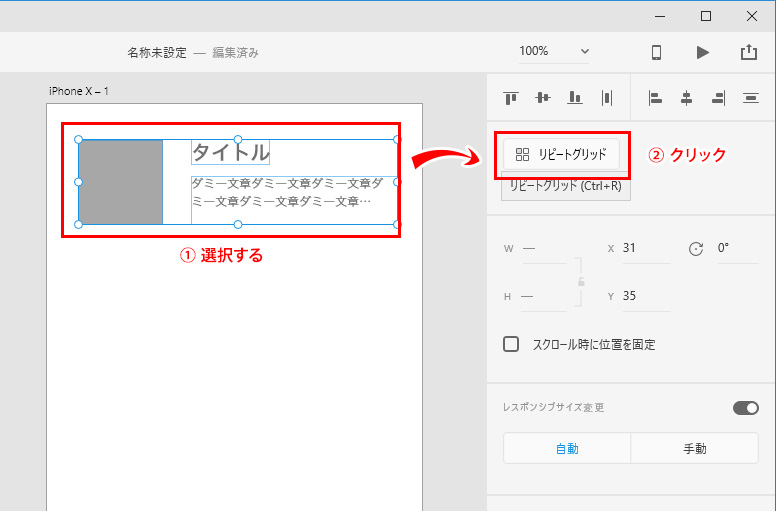
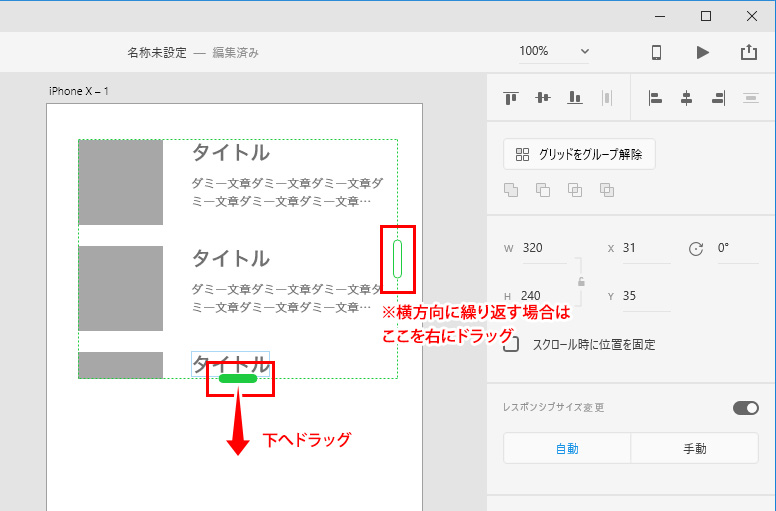
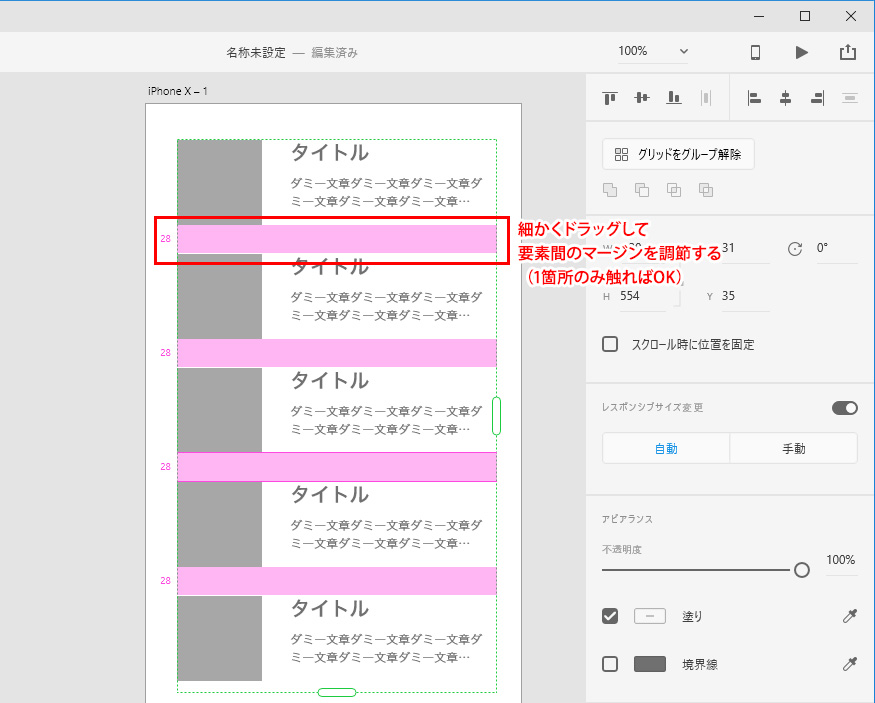
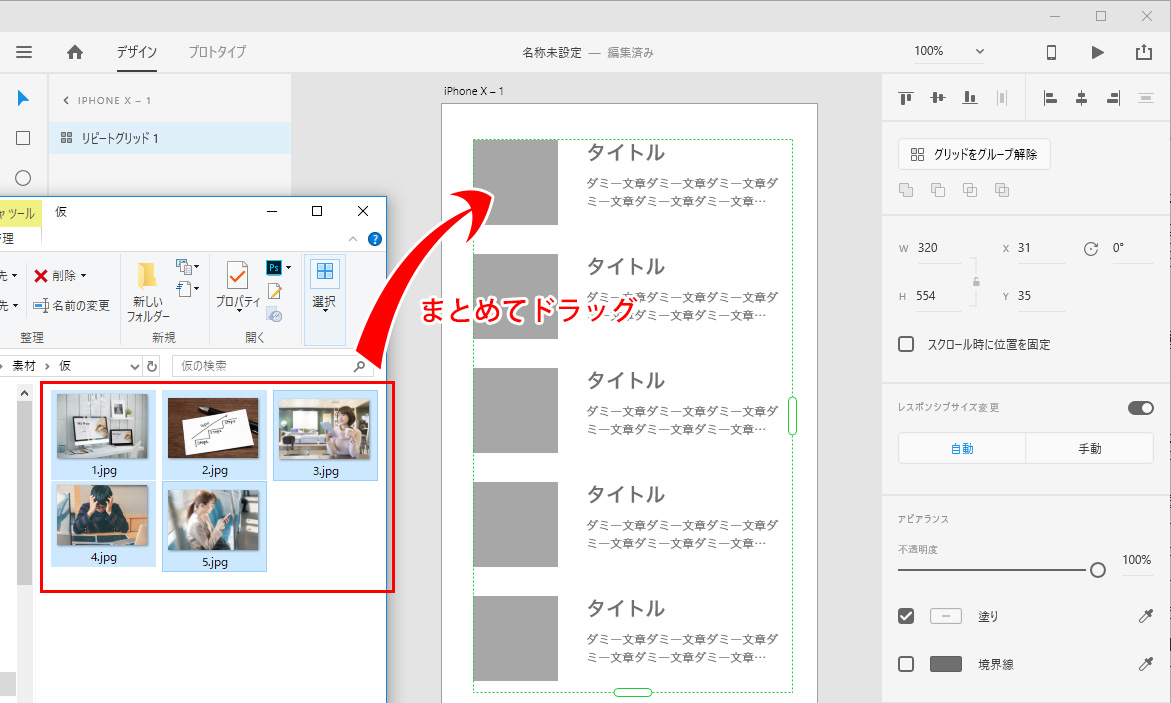
繰り返したいカタマリをひとつ作ってしまえば、あとはタテヨコにドラッグするだけでいくつでも複製できます。




中に反映する写真やテキストもドロップするだけでいいのは感動的!


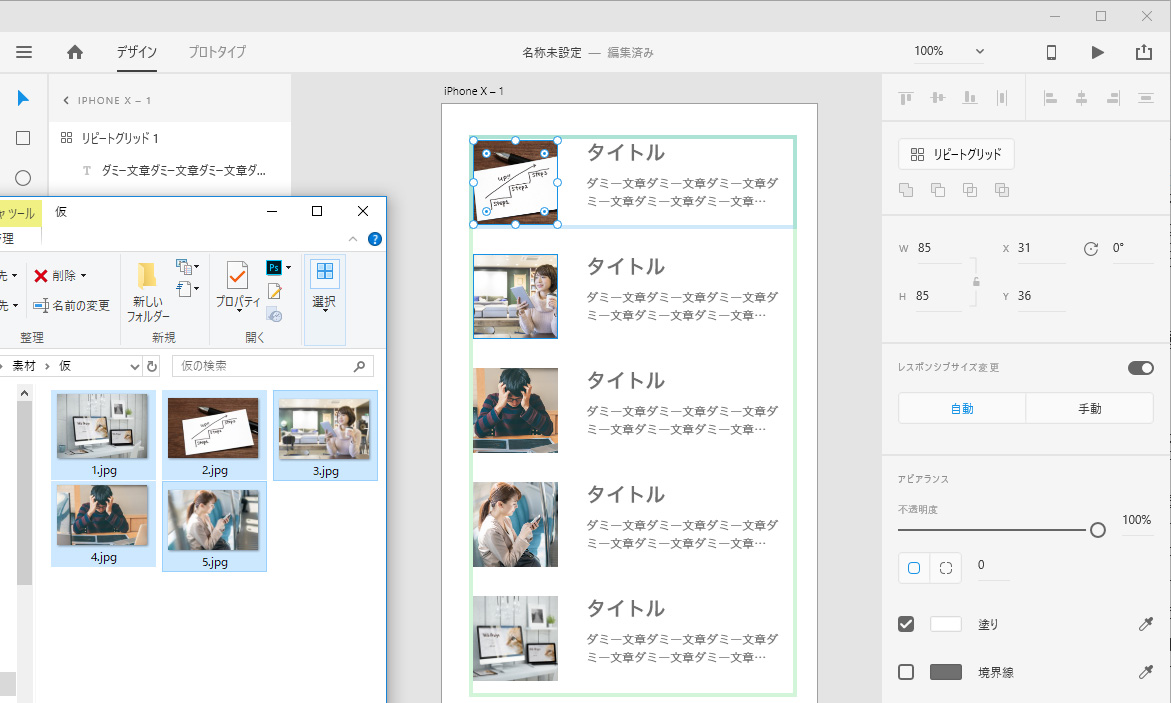
写真が反映された状態
Photoshopとの連携について
XDでは、psdファイルをそのまま開くことができます。
レイヤー構造も保たれたままです。(Photoshopと全く同じレイヤー構造にはならない場合があります)
これまで作ってきたデザインファイルをXDに移して、引き続き作業できるのは便利。
ただし残念な点もいくつか。
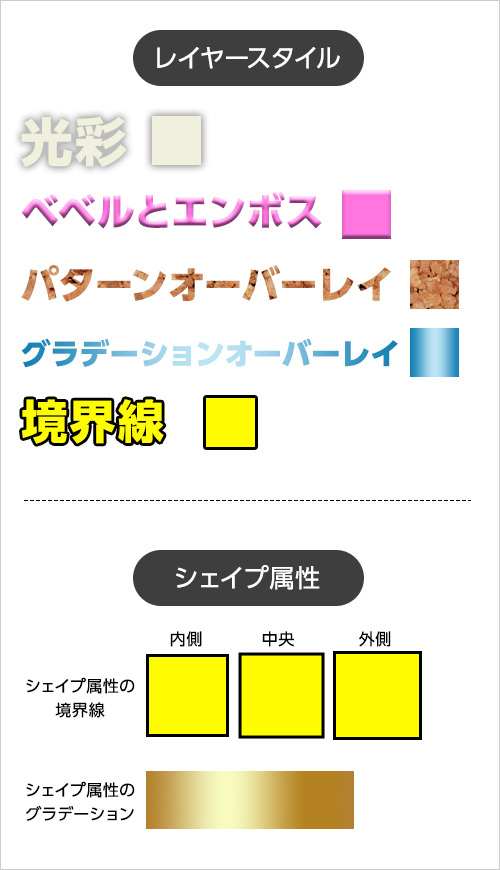
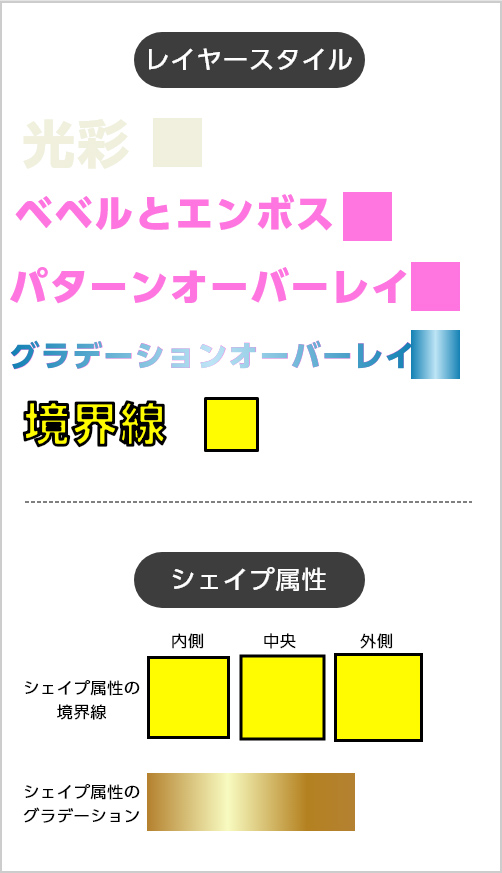
レイヤースタイルのいくつかは破棄される、もしくは形を保てない
破棄されるもの:光彩、ベベルとエンボス、パターンオーバーレイ
レイヤーが分かれるもの:グラデーションオーバーレイ
(元のオブジェクトのレイヤーととグラデーションのレイヤーに分かれる)
シェイプ属性の塗り・境界線(位置も含む)は保たれます。

こういう状態だったのが…↓

XDで開くとこんな状態に。
psdファイル内の外部読み込みpsdは一枚絵扱い
psdファイル内に入れ子になっている外部読み込みのpsdファイル(もしくはpsb)は、ダブルクリックしても何も反応がありません。
レイヤーを保ったファイルとしては扱われず、実質ビットマップと同じです。
こんな感じなので、XDでは編集しないほうがよいpsdファイルも当然出てきてしまいます。
XDで編集したpsdファイルは.xd形式でしか保存できない
XDで編集しなおしたpsdファイルは.xd形式でしか保存できないので、元のファイルとは別物扱いです。
XDで修正した箇所がpsdファイルにも反映されるわけではありません。
そして.xdファイルはPhotoshopでは開くことができません。
XDで修正した箇所がその後もそのまま生かされるのなら、もとのpsdファイルは過去の遺物になります。悲しい。
CCライブラリを使えばPhotoshopで作ったデータを壊さずに扱える
公式ブログでもおすすめされていたのが、アセット(部品)をCCライブラリに入れておいて、PhotoshopとXDどちらからも利用できるようにしておくという方法です。
これだとXDでも外部読み込みファイルと同じ感覚で使えます。
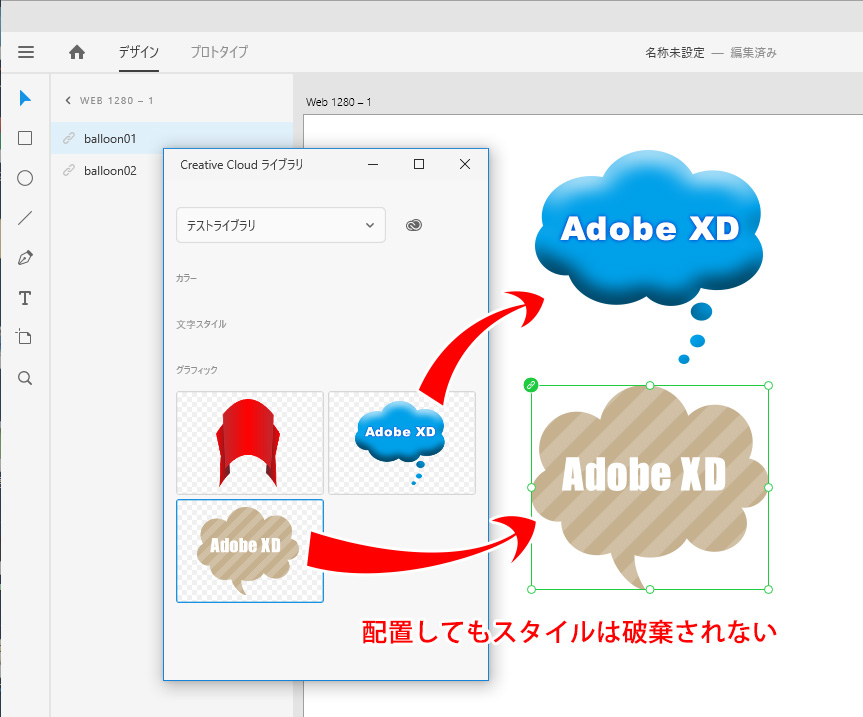
Photoshopで作ったアセットは、XDで開いたCCライブラリからアートボードに配置できます。
そしてPhotoshopでこのアセットを再編集すると、XDでもその変更が即時に反映されます。
読み込み直しがいらないのはいいですね。
psdを直接XDで開いたときのような、レイヤースタイルの破棄もありません。
ただしこちらはレイヤー構造は引き継がれず、XDで編集することはできません。
XDでは作れないような繊細なデザインや、加工済みの写真などを使いたいときに向いていると思います。

外部からのベクターデータを利用するときのちょっとした注意点
外部からベクターデータをXDに配置する方法はいくつかあるのですが、挙動がちょっと異なりますのでかんたんにまとめておきます。
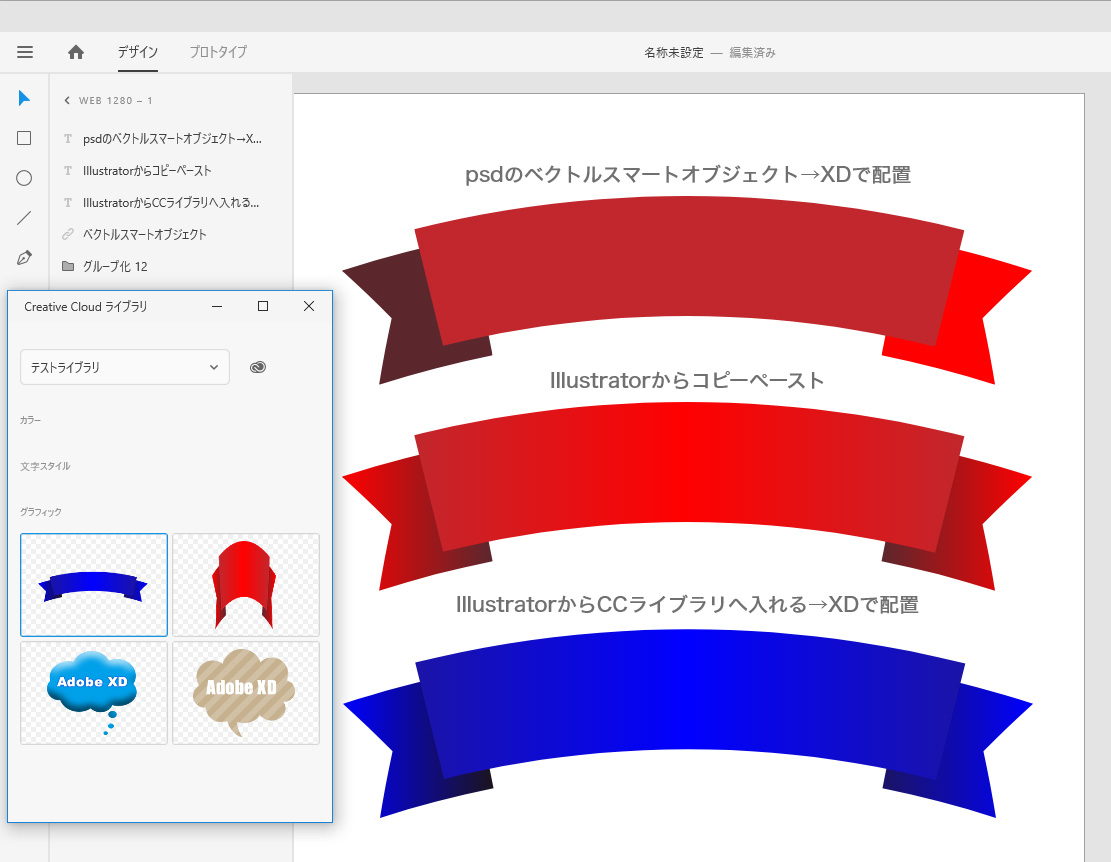
・Illustratorで作成→Photoshopでベクトルスマートオブジェクトとして配置(CCライブラリに追加)→XDに配置
Photoshopをメインツールにして制作していれば、Illustratorから直接コピペすることはよくあると思います。
こうやって生成された既存のベクトルスマートオブジェクトを、XDでCCライブラリから配置したところ、グラデーションがベタ塗り扱いになりました。
・Illustratorで作成し、IllustratorからCCライブラリに追加→XDに配置
ベタ塗りにならないようにするには、ベクターデータをIllustratorからCCライブラリに入れる必要があります。
この方法だと、Illustratorで付けた効果はそのまま保持されます。
ライブラリに入れるほどの汎用部品でない場合は、Illustratorからコピー→XDでペーストという方法もあります。
(例のリボンのように複数のパスで構成されているものは、各々が編集可能なパスデータとして扱われます)
これだとライブラリには追加されませんが、XDで編集し直すことが可能です。
XD内でのみ使い回しのきく「シンボル」に変えることもできます。

ベクターデータを配置したときの見え方の違い
ちなみに、XDからアセットをCCライブラリに追加することはできません。既存のアセットの利用のみです。
色々やってみて、編集するのに一番効率のいいデータの取り扱いを探すしかなさそう。
XDの実際の操作感 プロトタイプモード編
設計さえちゃんとしておけば、プロトタイプを作る作業自体はとても簡単にできます。
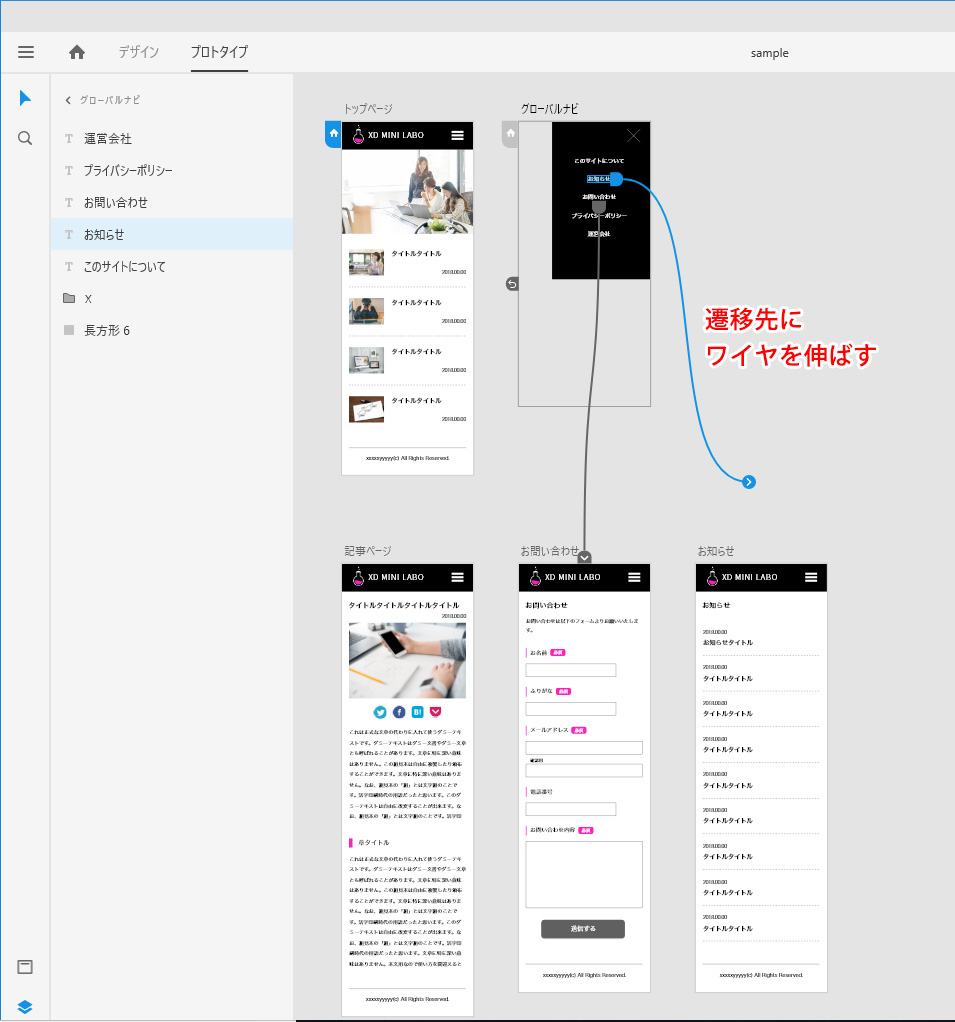
プロトタイプを作るには、複数並んだページ(アートボード)どうしや、ボタンなどの部品とページをつなぐ作業をします。
基本は画面遷移させたいものどうしを、ワイヤ(画面やボタンから伸ばすひもみたいなもの)をドラッグしてつないでいきます。
「ひも」なだけに、物理的につなぐ感覚と同じでやりやすい。

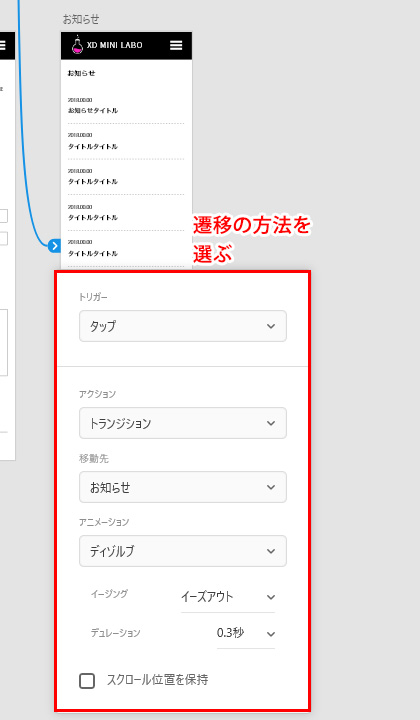
画面をどうやって遷移させるのか(ぱっと切り替わるのか、スライドさせるのか、重ねるのかなど)も、ワイヤをつないだときに選択肢から選べばいいだけです。

当然、作業途中でのプレビューも可能です。

プレビューの画面。実際の動きを確認できる。
動きごとコピーペーストする
画面遷移の動きをつけたボタンだとかメニューだとかを、ほかのページ(アートボード)で使い回したいこともあると思います。
それもちゃんとペーストの方法を選べばできるので(マルチペーストといいます)、同じ動きを付ける操作を何回も繰り返す必要はありません。
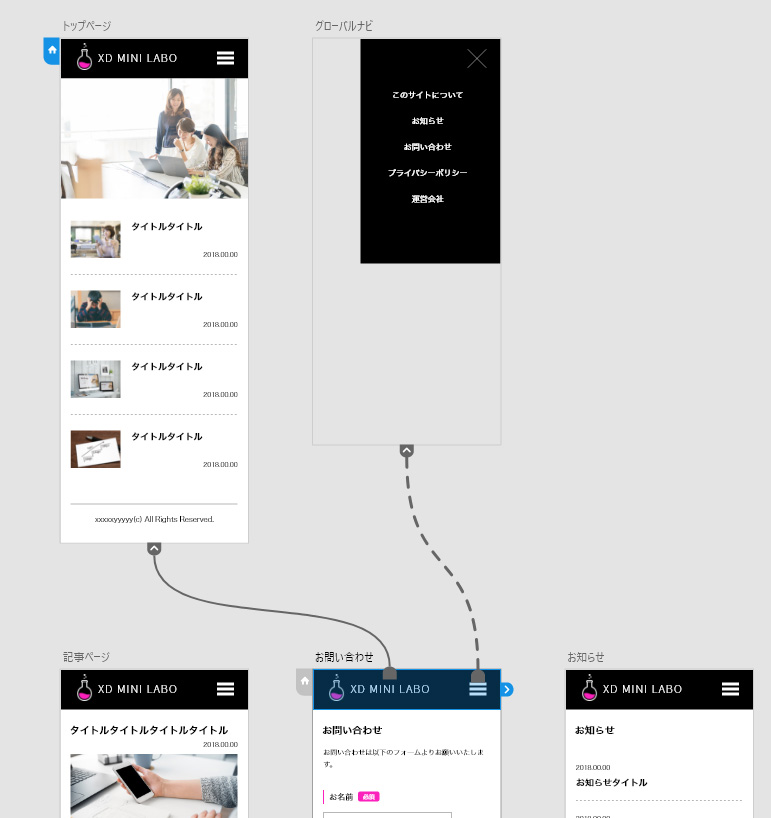
たとえば、下図のスマホサイトのヘッダーは、ワイヤのつながりを見るとわかるとおり、
・ロゴをタップするとトップページヘ
・ハンバーガーメニューをタップするとメニューがスライドインする
という仕様になっています。

ワイヤのつながりが画面遷移を表している
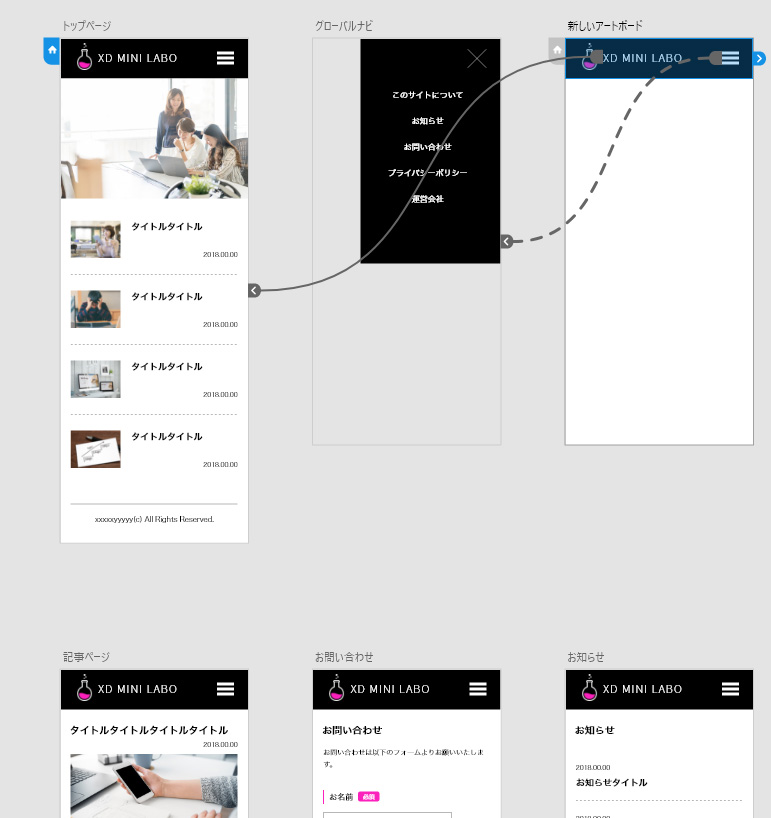
この動きを保ったままのヘッダーを複製するには、 プロトタイプモードでヘッダーをコピーしたのち、貼り付けたいアートボードを選んでペーストするだけです。
(デザインモードでもマルチペーストは可能ですが、画面遷移の動きは付きません。)

アートボードにペーストすると、動きもいっしょにペーストされているのがわかる
ワークフローにどうやって導入するか
かようにとても便利なXDではあるのですが。
いきなりこれまでのツールからXDにまるっと入れ替わり!というわけにはいかないと思います。
Illustrator・Photoshopと併用する場合も多いと思うんですが、どのツールを中心にするのかは作るものによります。
たとえば…
ペライチのランディングページなどは、今のところはPhotoshopかIllustratorがいいかなと思います。
画面遷移はあまり必要ないので、プロトタイプ機能が活きません。
インパクトが必要なビジュアルを使ったりすることも多いですしね。
文章主体の読ませるランディングページなら、XDを使えばワイヤからデザインまで一気にできて便利そうです。
ごくシンプルなフラットデザインのウェブサイトなら、プロトタイプの作りがいもありそうですし、psdのデザインファイルをお引越しさせる、もしくは新規で作るにしても適しているのではないかと思います。
psdでの装飾設定が反映されなかった場合は、XDで手直し、という手間が発生しそうではありますが。
Webシステムなんかだと、プロトタイプ機能がすごく活用できそうです。
細かいUIのデザインはデザイナーがPhotoshopかXDでやるとして、XDのプロトタイプ機能はデザイナーでなくとも、システムの設計担当者が使ったっていいですしね。
あとはシンプル画面&遷移が多いスマホアプリはうってつけではないでしょうか。
私はスマホアプリ作ったことないですけど。
ワイヤー作成&プロトタイプ作成作業はお得意のXDに任せ、デザインはPhotoshopで、というのが弊社の業務をする上では取り入れやすいかなと思います。
まとめ
-
Adobe XDはウェブサイトやスマホアプリなどの「見た目(UI)のデザイン」と「動き(UX)のデザイン」両方ができるツール。
共有機能が搭載されているので、ウェブ制作現場での仕事の連携に優れている。 - Adobe CCを使ってきた方なら、わりと容易に習得できる。
-
制作するものによって使用頻度や使用の度合いが異なると思われるので、ウェブ制作すべての業務フローに無理に取り入れる必要はない。
だが、触って操作できるようになっているのが望ましい。
これから使うという方も、現在の業務形態に合わせて無理なく取り入れていけばよいと思います。
今すぐに使う機会がなくても、触るのに慣れておけば、この先のアップデートの内容によって「これなら使える!」というタイミングですぐに使い始められるのではないでしょうか。