loop素材をCinema4dで作ってみよう

※いつもこのような方法ではないのですが、基本は大きくは変わらないと思います。
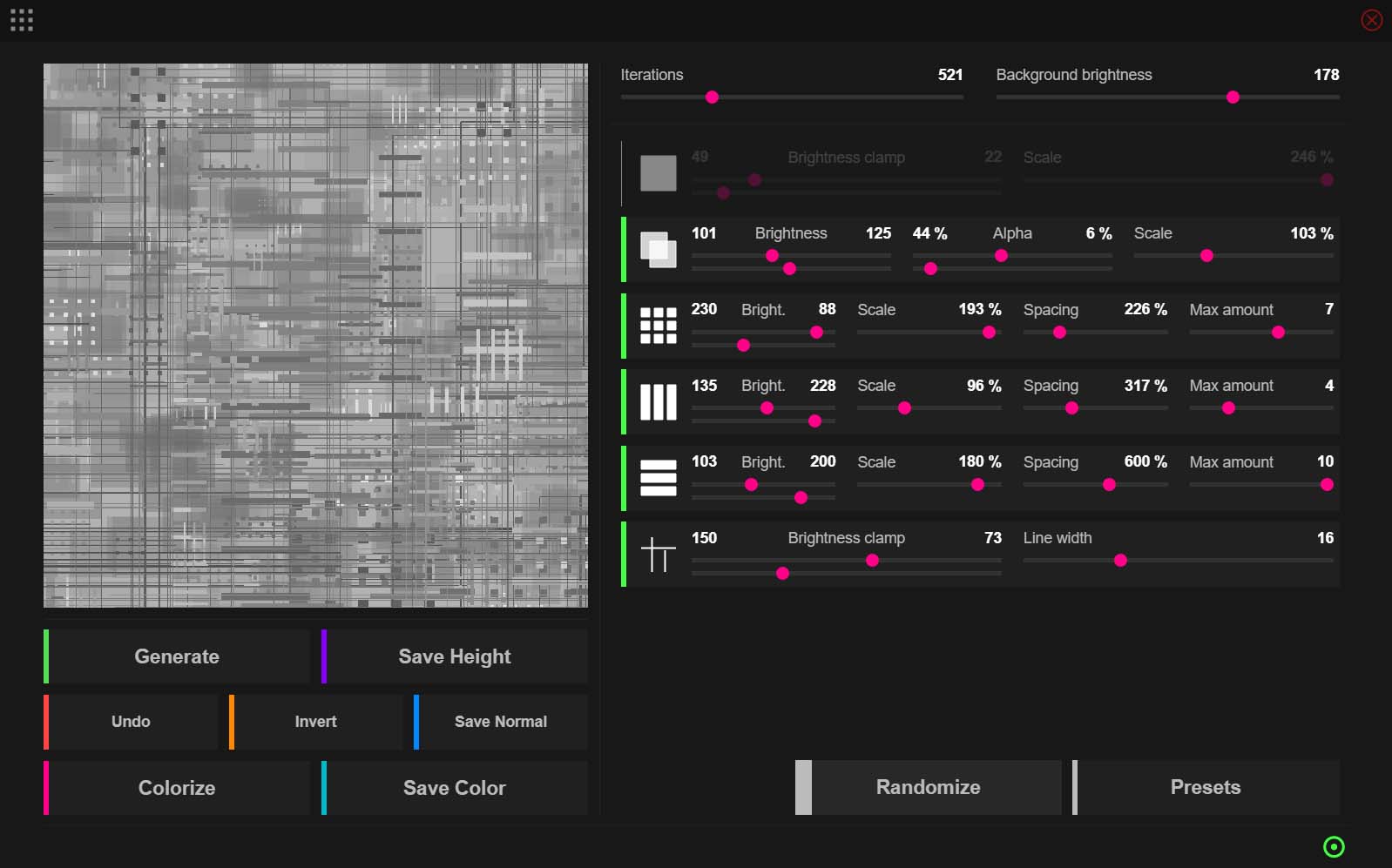
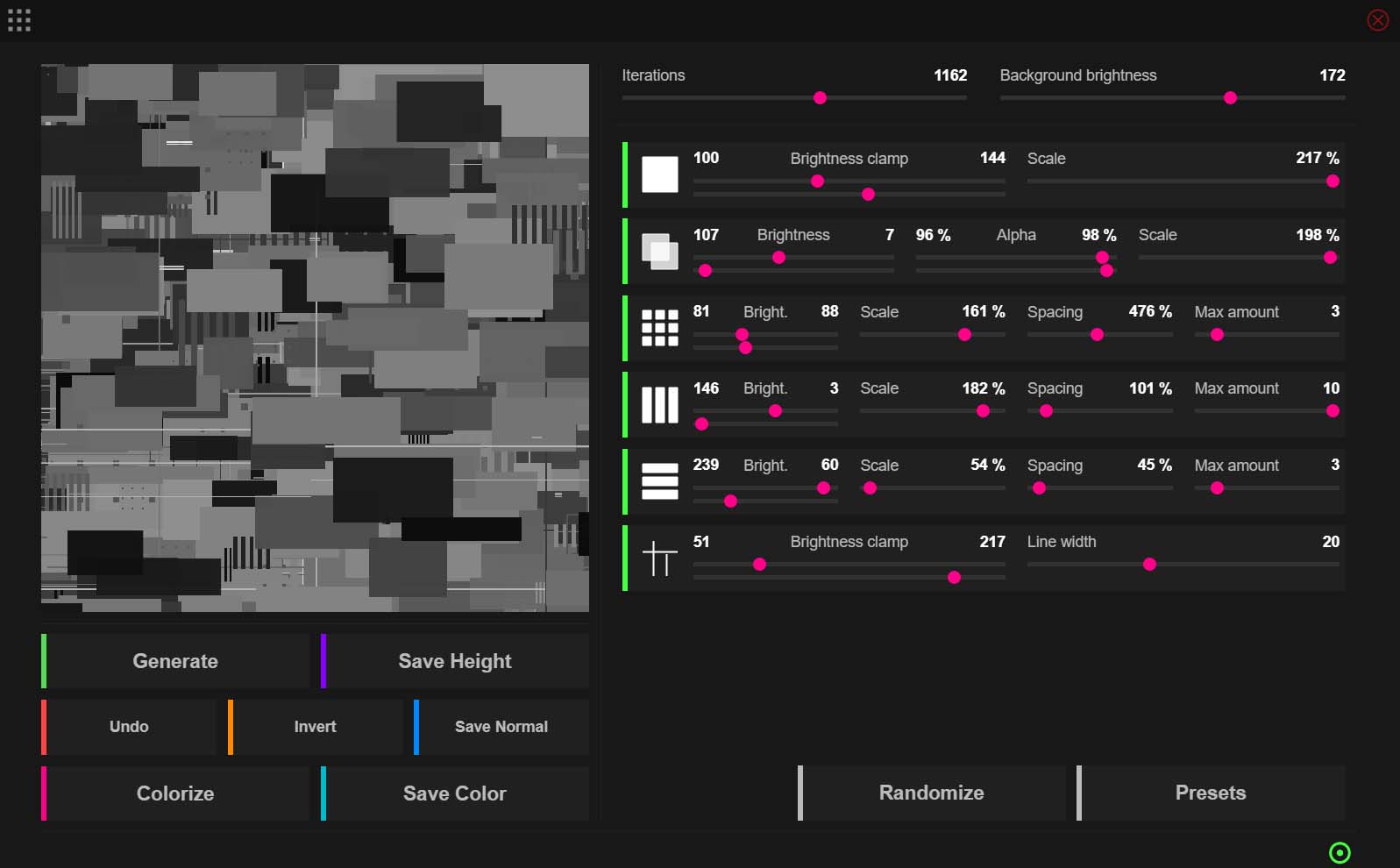
今回はベースを作るために「JSplacement」を使用しました。
(変位マップが生成出来る無料ツール)です。

このようなパターンを作って書き出せるツールになります。

自分で作ってもいいのですが、今回はRandomizeでいい感じの素材になるように何回かクリックしてPNGで書き出しました。

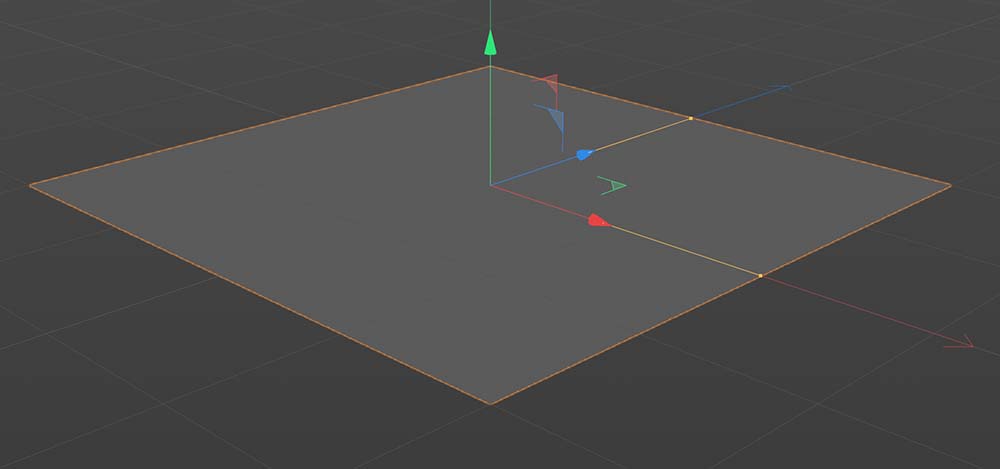
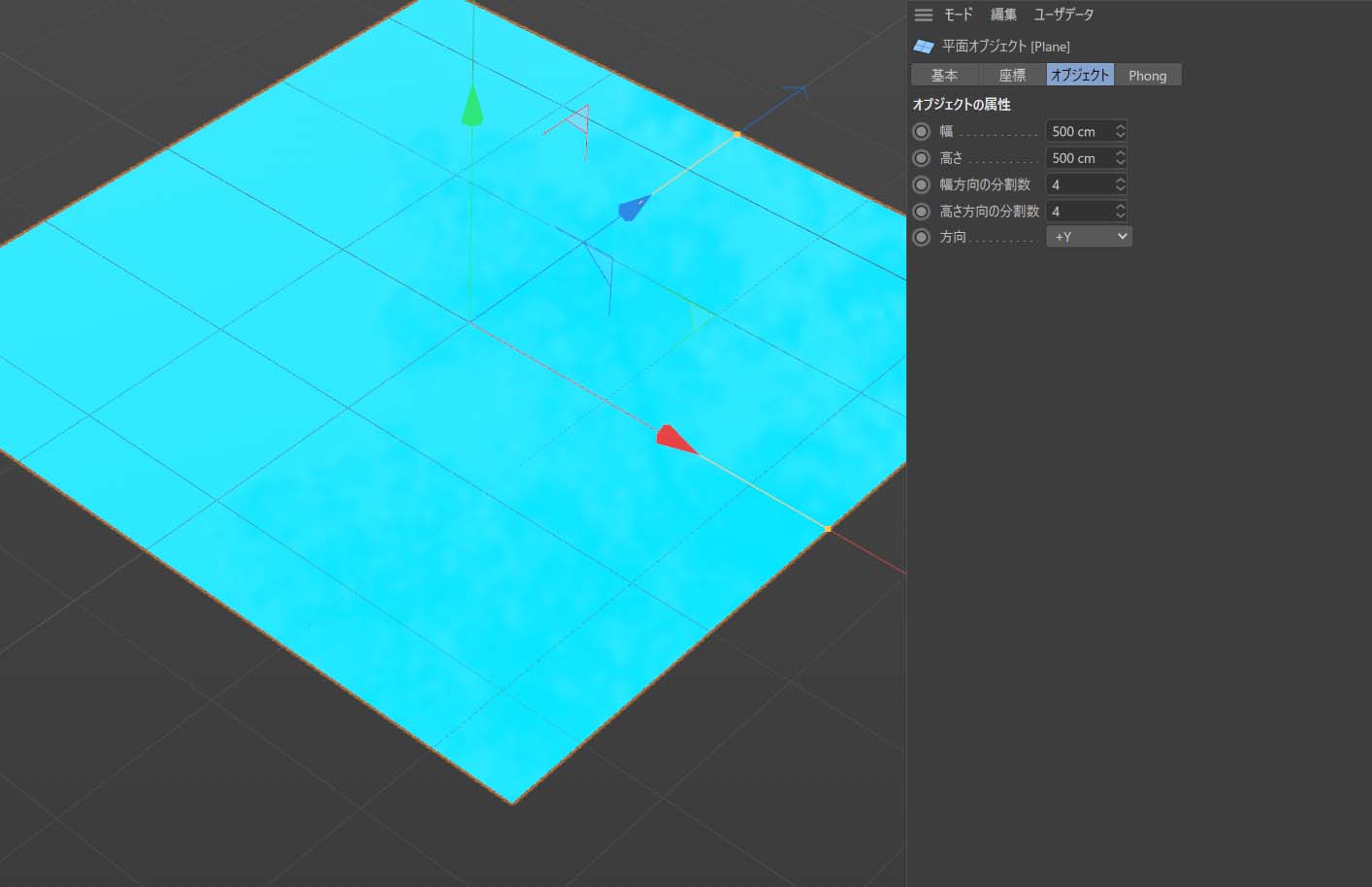
Cinema4d上に平面を配置します。

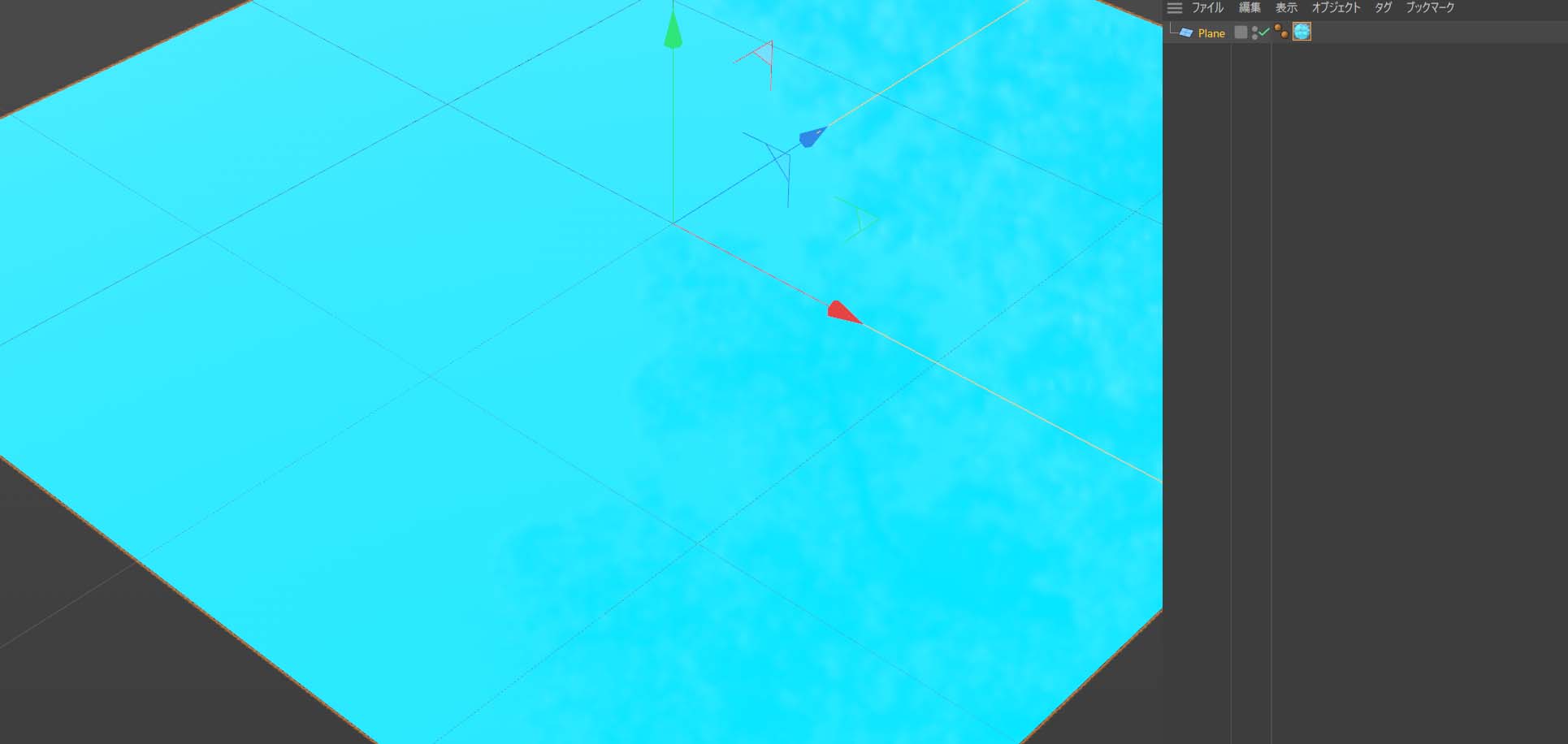
書き出した素材を 透明度に使用します。
カラーはブルーにしました。

平面に貼り付けます。

平面の大きさを決めます。
後々のためにサイズは500や1000など切りのいい数字にします。

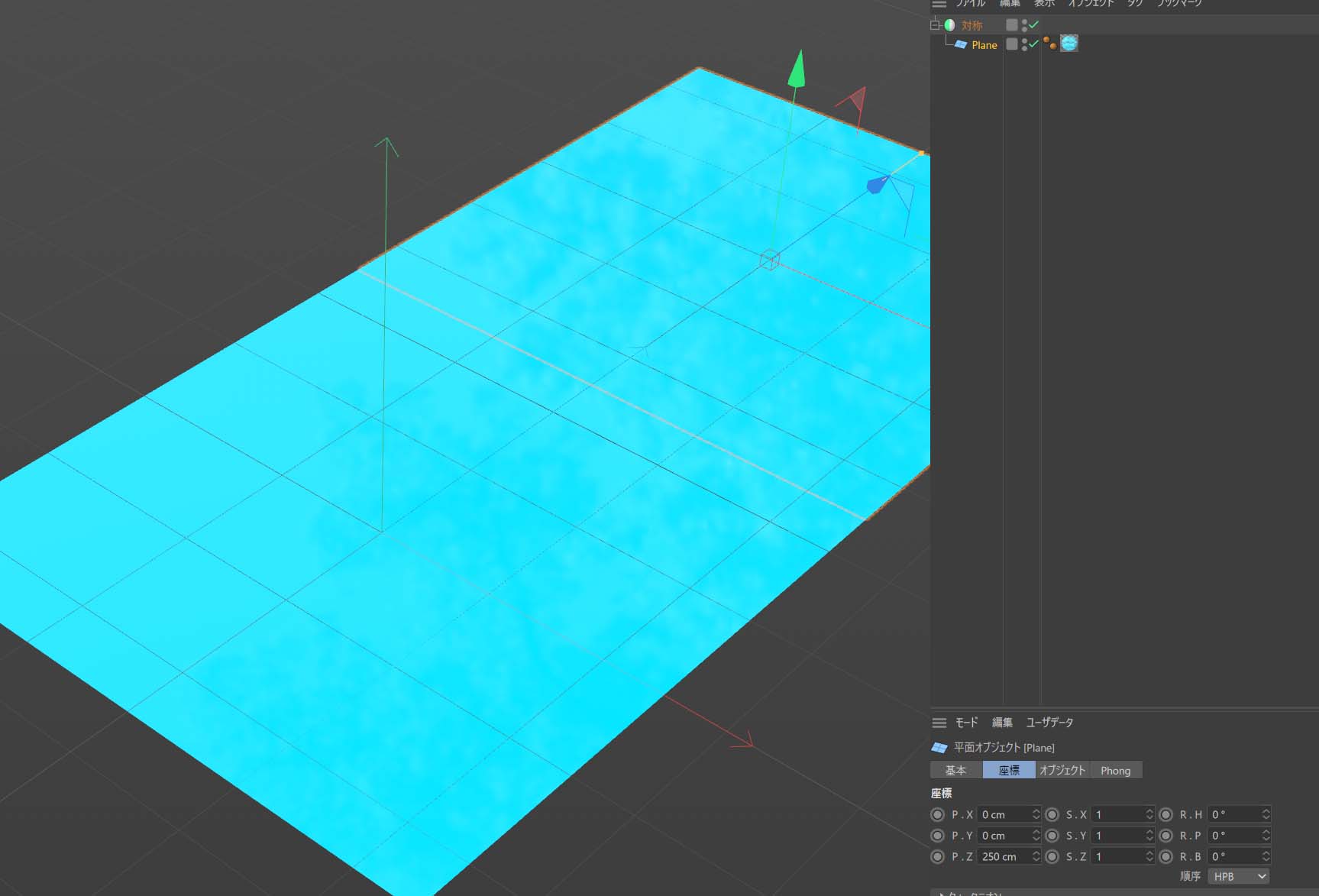
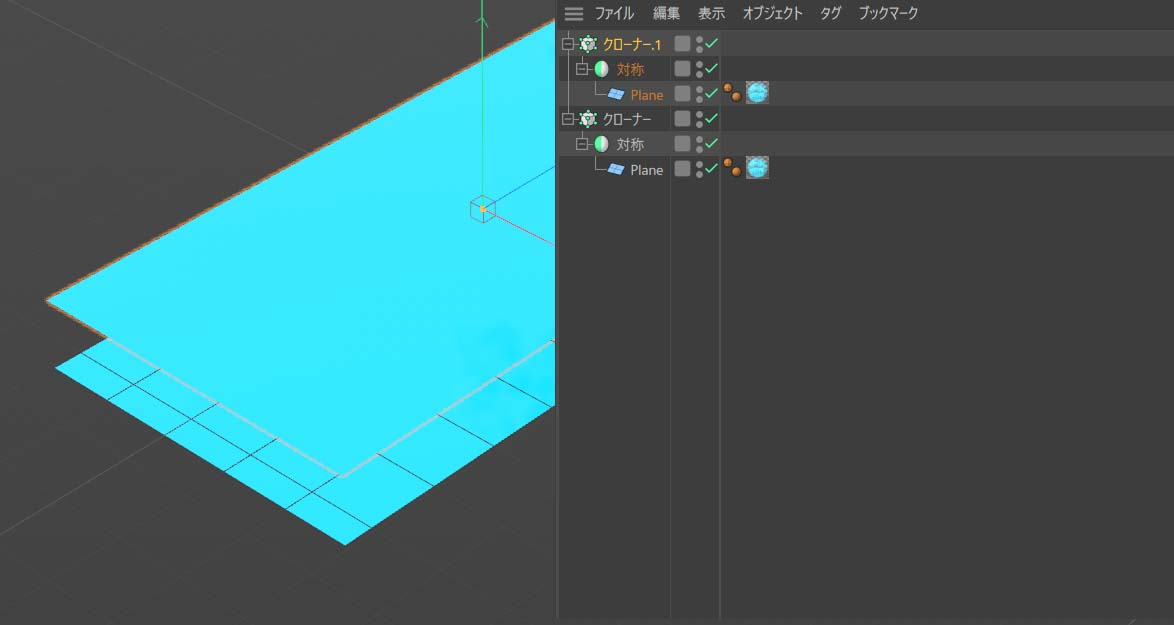
端を中心に対象にコピーします。

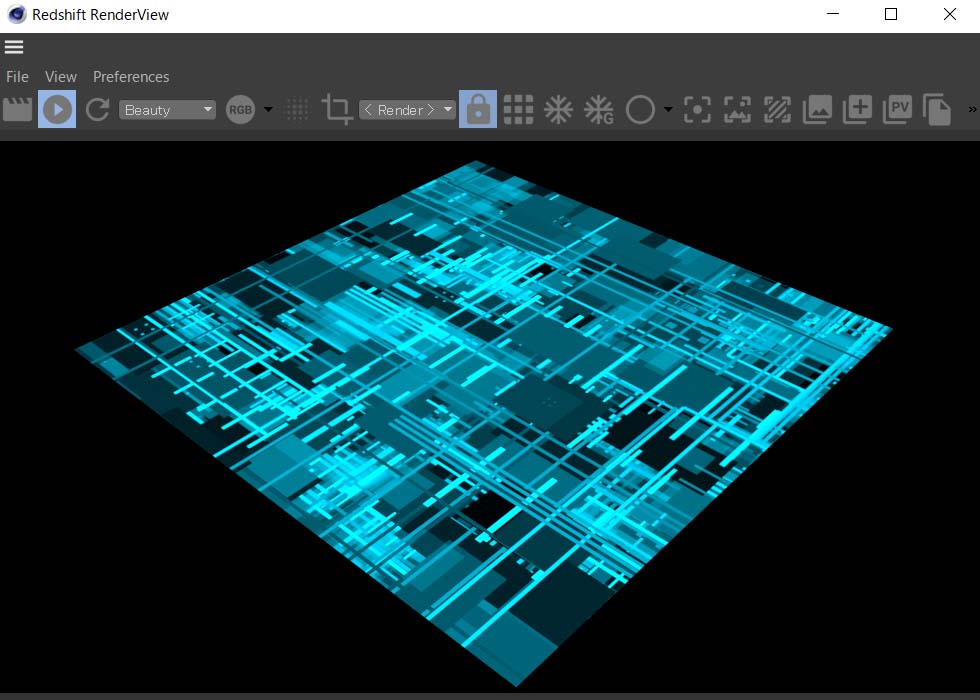
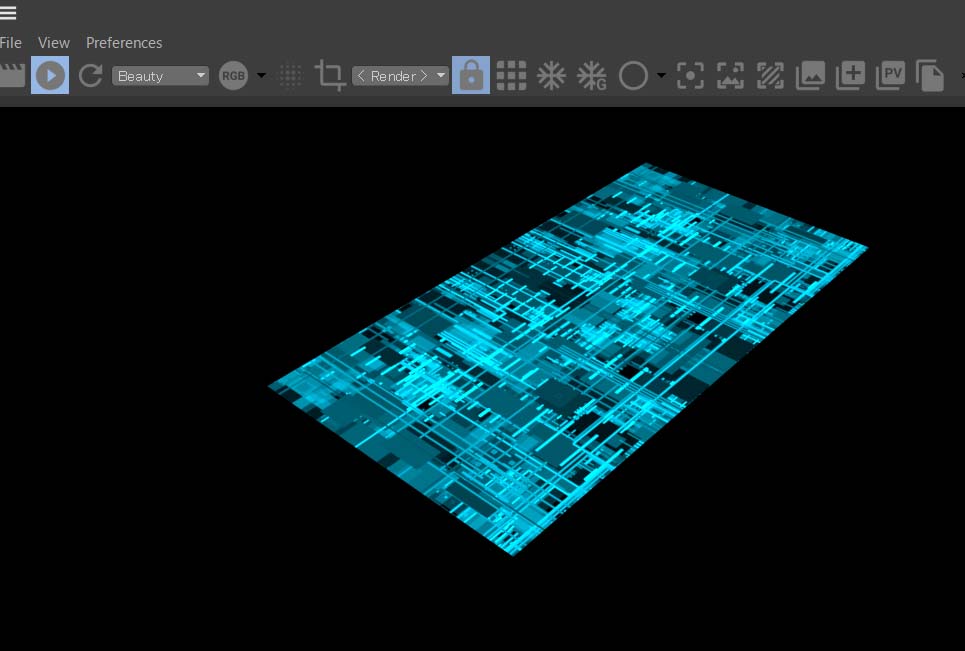
簡易的にプレビューをいたします。
つなぎ目が目立たないことを確認します。

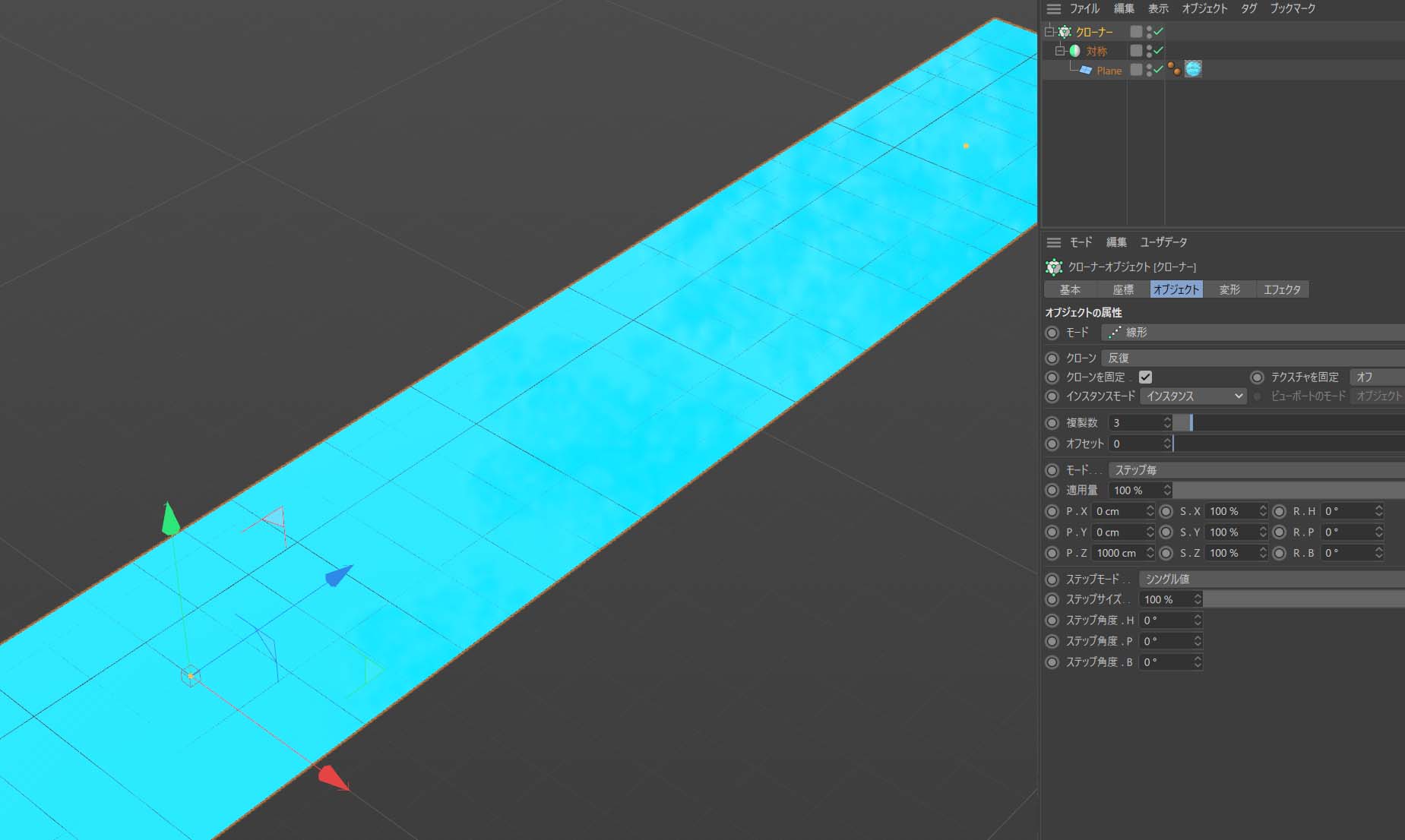
対称コピーした素材をクローンで長くいたします。

クローナーでコピーした素材を コピーして 上に配置します。

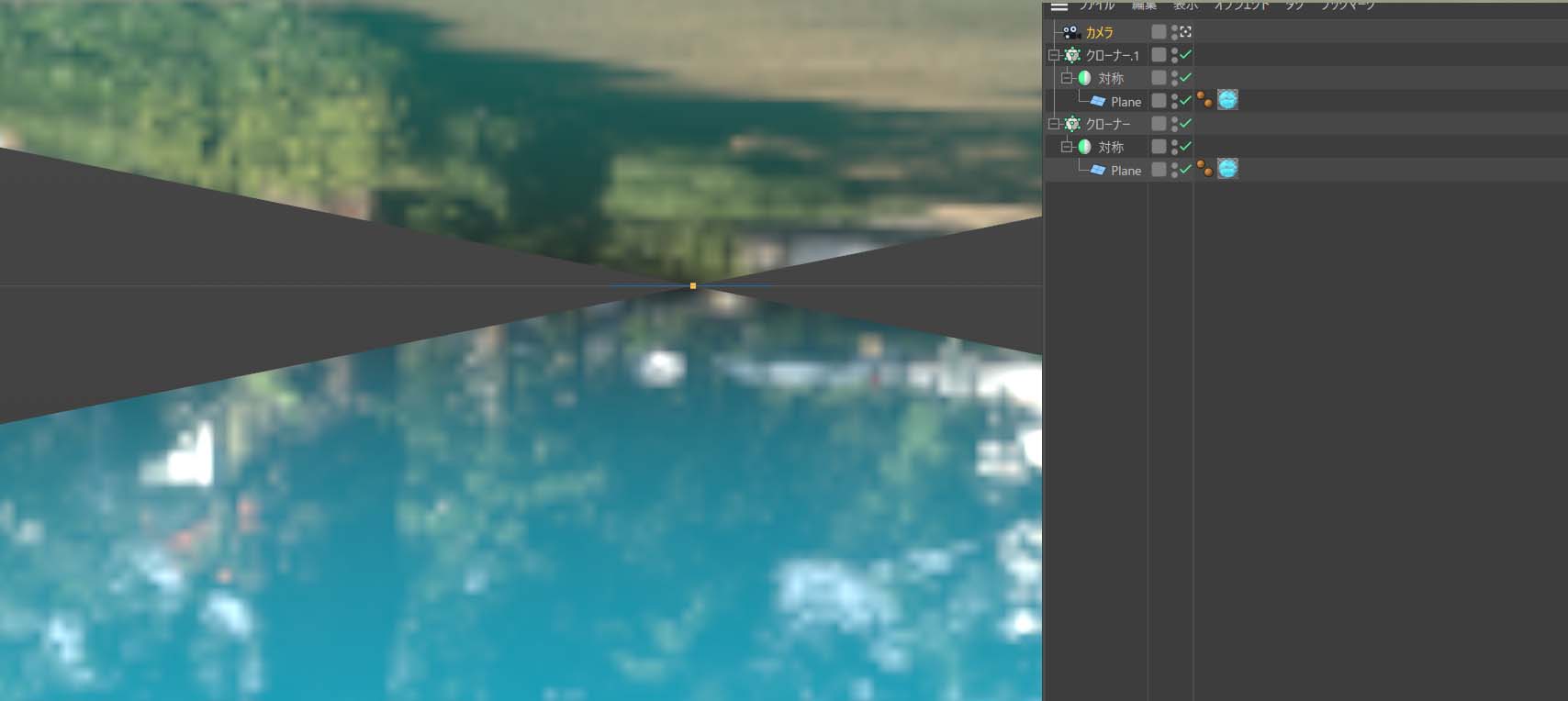
カメラを 上下の平面コピー素材の間に配置します。

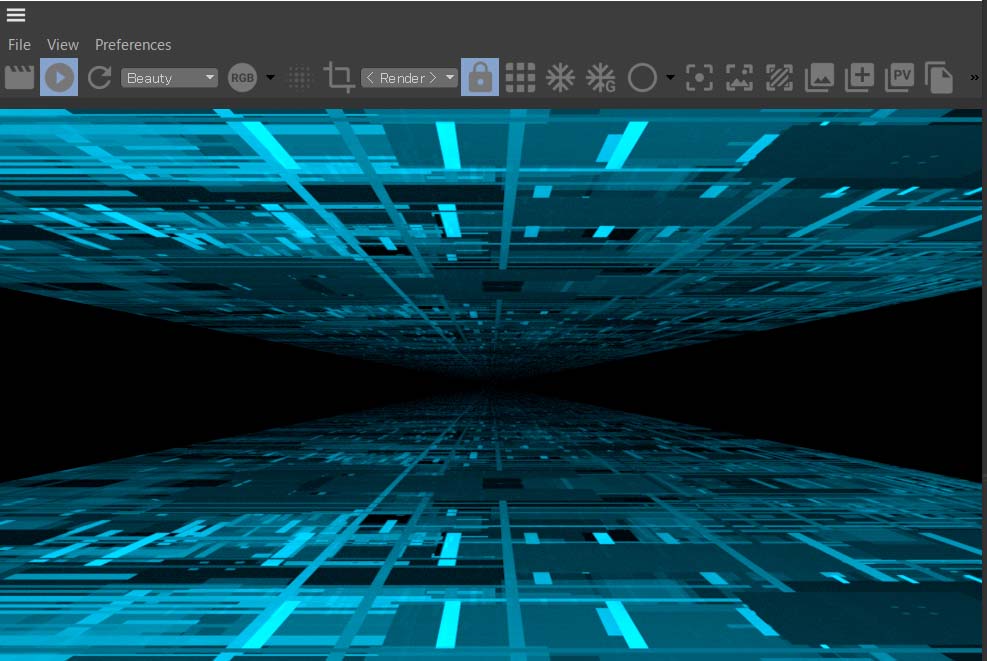
簡易的にプレビューをいたします。

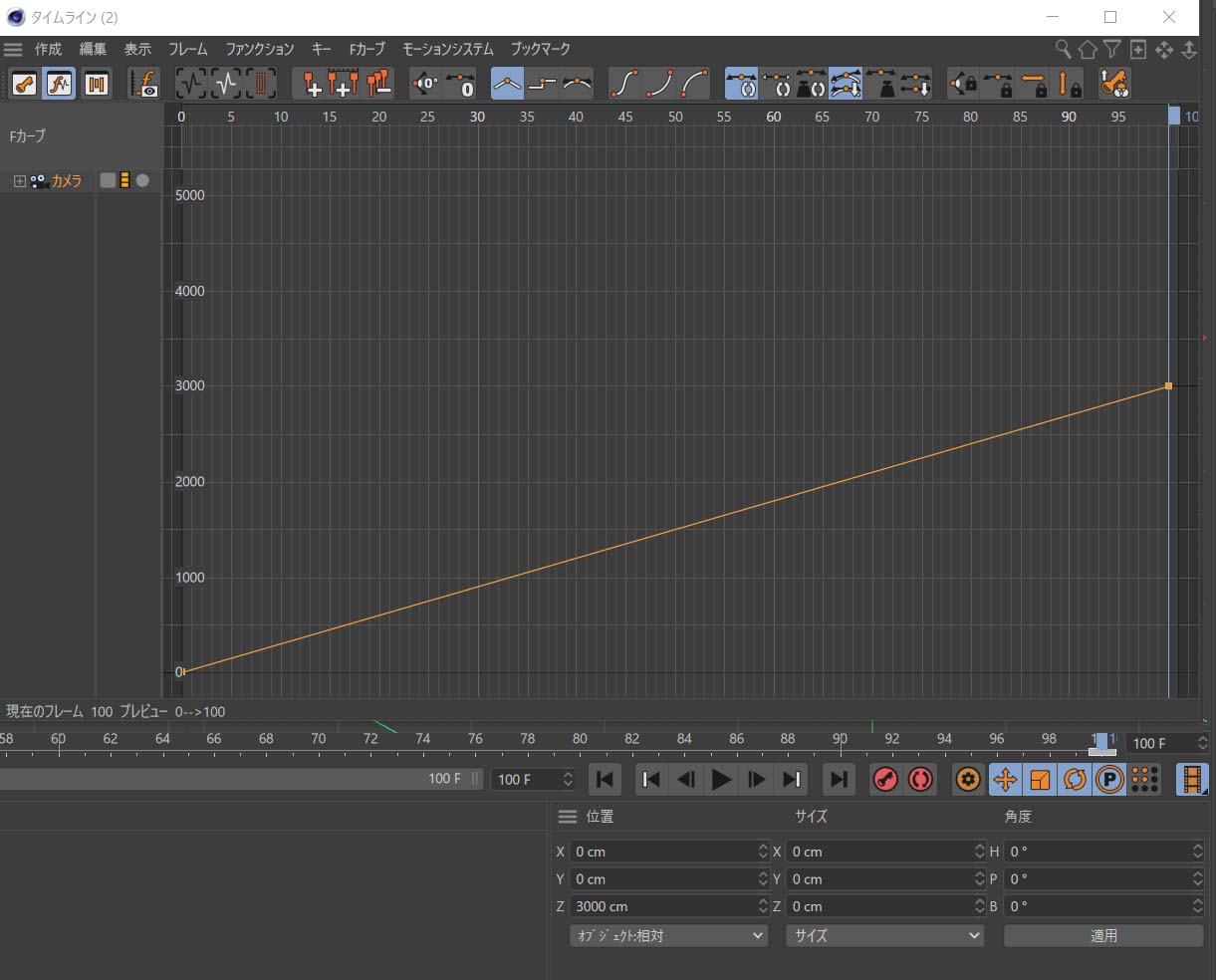
プレビューがいい感じになったら カメラの動かす作業をします。
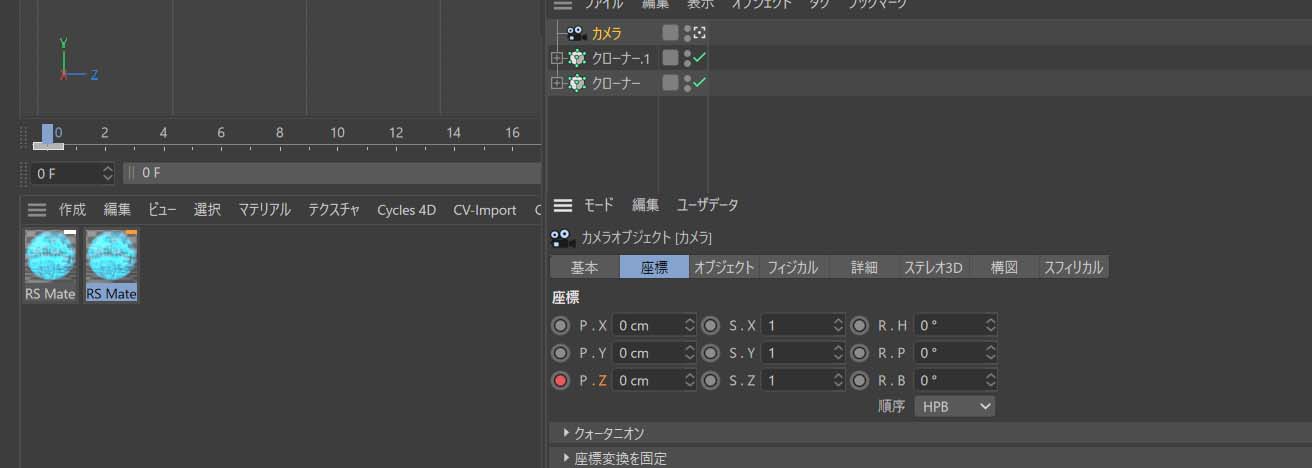
今回は0フレームから100フレームで 動作させます。
(ただしレンダリングは 1から100フレームに設定します。)0と100は同じ画像にする予定なので

今回は 0フレームは0に 100フレームで3000に設定します。
移動は直線にします。
(上で切りのいい数字にすると カメラの移動設定が楽になります。)

レンダリングをしていきます。

レンダリングが終わりましたら AfterEffectで 仕上げていきます。
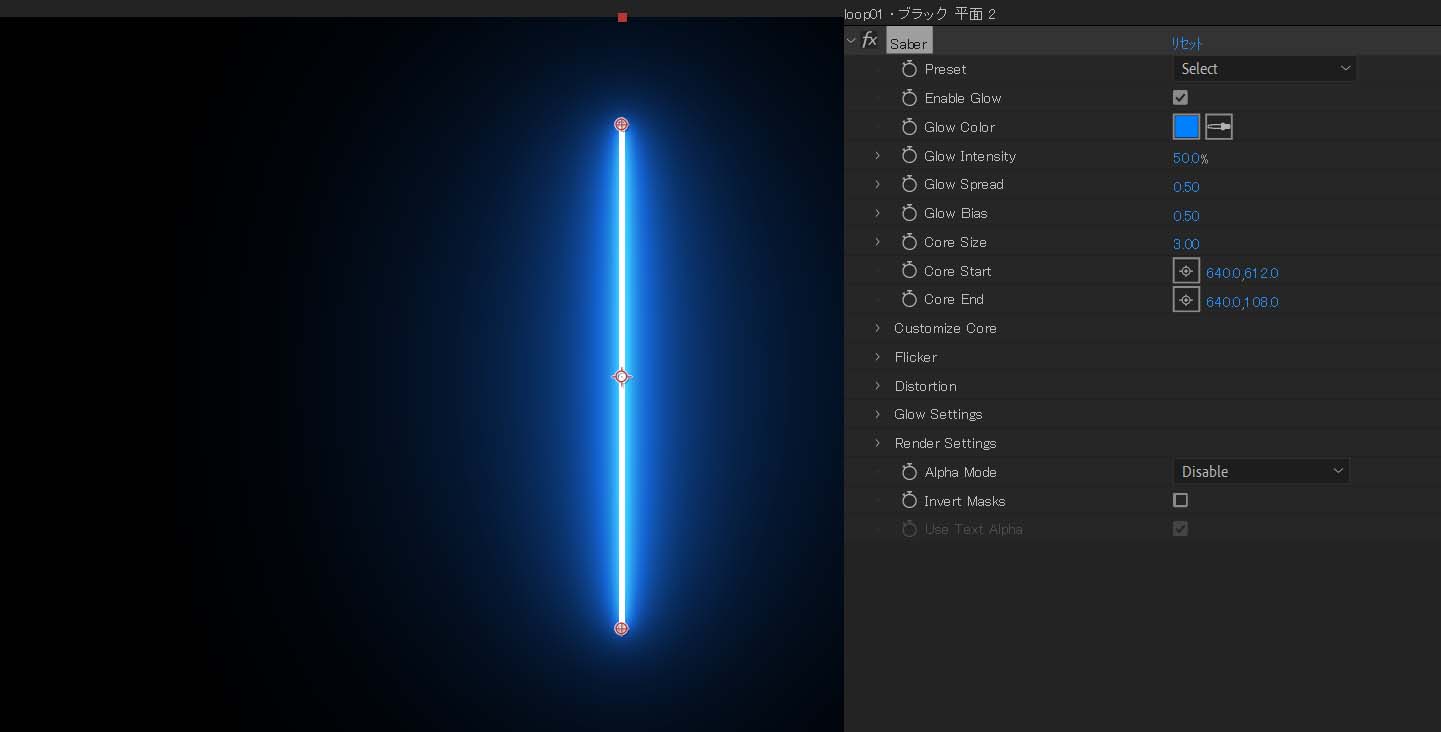
背景にSaberで光のラインを設定します。

レンダリングした素材にグローなどを設定して 少し光を足していきます。

色のバランスを調整して レンダリングしていきます。

最後はこのようなイメージになりました。
ループの素材は 使う場面も多数ありますので、作り方を覚えておくと便利になるかと思います。
※パーティキュラーは今回ループにしていないのですが、あまり気にならないかも