「運用中のサイトをレスポンシブにしたい!」できる?できない?

レスポンシブサイトにした方がいいとよく聞くけれど、「いま運用しているサイトをレスポンシブに変えられないのかな…?」とお悩みの方もいるのではないでしょうか?
すでにあるものを使えばコスト削減にもなりますし、メリットは大きそうです。
しかし、すべてのサイトが簡単にレスポンシブに変えられるという訳ではありません。
今回は既存のPCサイトをレスポンシブに改良する場合、できる?できない?はどこで判断するのか、どうしたらよいかを書いてみたいと思います。
レスポンシブサイトの仕組み
まずはレスポンシブサイトの仕組みと基本的な作り方から説明します。
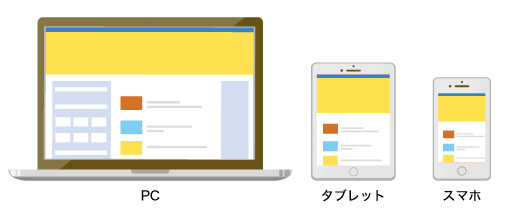
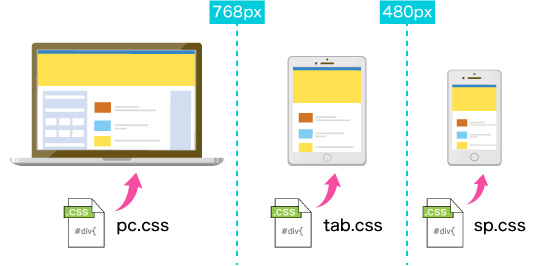
レスポンシブサイトは「見る人がどんな端末で見ているか?」で決まります。
サイトを見るときはPC・タブレット・スマホのどれかですよね。
その端末幅によって、表示させるデザインを変えるという仕組みになっています。

工程① ブレイクポイントを設定する
表示させるデザインを切り替える境界を決めるため、メディアクエリでブレイクポイントを設定します。
メディアクエリとは「横幅が〇〇〇pxまでの画面で見ている場合は、このCSSを使う(=デザインを変える)」という記述方法です。
その特定幅の事をブレイクポイントと言います。
書き方例:@media screen and (min-width: 768px)

※ブレイクポイントの値は様々です。
工程② 端末にあったデザインを作成する
ブレイクポイントが決まったら、PC・タブレット・スマホそれぞれのデザインを作成します。
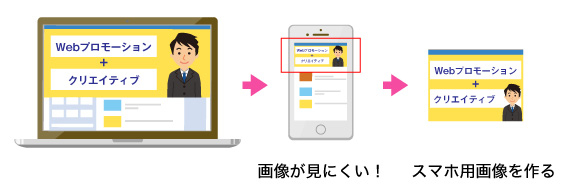
例えばPCサイトは基本横に長いので、画像をそのままスマホで見ると 比率を保ったまま縮小され、可読性が低くなります。
そんな場合は、縦幅を伸ばした「スマホ用画像」の作成が必要になります。
その他、文字の大きさやマージンなど、端末にあった見え方になるようCSSを調整します。

レスポンシブにできるか、できないか、の判断
工程①②はレスポンシブサイト作成時に最低限する事です。(これだけでできるという訳ではないですが)
ここまで読むと、「なんか簡単にできそう!」と思われるでしょう。
しかし、これはあくまで「レスポンシブサイトをイチから設計する場合」です。
はじめから各端末で見る事を想定するので、デザインも流用しやすいように作ると思います。
では、既存サイトをレスポンシブへ改良する場合はどうでしょうか?
答えはかなり難易度が上がります。
なぜなら、既存サイトのソースや構造が、必ずしも作りかえやすい形になっているとは 限らないからです。(むしろ作りかえにくいものが大半です。)
作りかえやすい、かえにくい、がある
■作りかえやすいサイト
・下層ページがほぼ同じ構造・デザイン
・体裁や装飾がCSSで設定されている
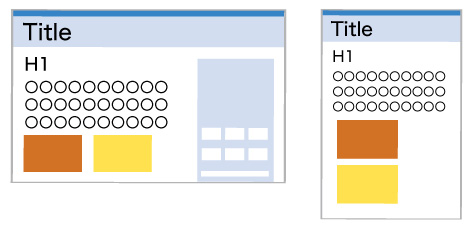
Webサイトは本来、「本」の構造に似ています。
タイトル→大見出し→小見出し→本文→画像というように、一定の規則性があります。
そして、各要素に対してCSSで装飾していくのが基本です。(文字の大きさ・色・アキなど)
レスポンシブにする時、メディアクエリによって「スマホ(タブレット)で見た時のCSS」を 追加していくので、規則性に沿ったデザインの方が一括で変更でき作りかえやすいのです。

逆に以下のようなものは、手間と時間がかかります。
■作りかえにくいサイト
①ページごとにデザインが違う+ページ数が多い →追加するCSSが大量になる
②画像を多用している →作成するスマホ(タブレット)用画像の点数が増える
③スタイルがHTMLに直書きしている →CSSで一括変更できない
④テーブルレイアウト →元々レスポンシブに不向き
などなど。
結局はリニューアルがいちばん
以上のことから、「既存サイトがきちんとCSSによって装飾されており、スッキリとしたきれいなHTMLソース」でないとレスポンシブへの改良が難しいのです。
「今のデザインが気に入ってるから、このままレスポンシブにしたいなぁ」と いう場合は、デザインを活かしたままHTMLやCSSを記述しなおす事になります。
それってデザインを100%再現するのが難しいし、結局時間がかかるのではないでしょうか?
いちばんおすすめする方法は、やはり「リニューアル」。最初からレスポンシブサイトを設計し作成する事です。
Webサイトも昔の作り方と随分変わりました。リニューアルした方がSEOにも効果的と言えます。
時間もかかるし遠回りだなと思われるかもしれませんが、実は実益がある場合が多いです。
「急がば回れ」でぜひご検討ください!