いいねと言われるWebサイトに!知ってるだけで見違える法則とは?

Webサイトを制作会社に依頼する前、デザイナーさんであれば制作する前、 参考にしようと色々なサイトをご覧になると思います。
このサイト、かっこいいなぁ。
すごくわかりやすいな、△△△さんのサイト!
ご自身が関わるサイトも そんな風に思われるようにしたいですよね!
今回はそんな皆さんに、「デザインの4大原則」をご紹介しようと思います。
え、デザイン……?と身構えられた方も大丈夫です!
難しいイメージをされたかと思いますが、 この「デザインの4大原則」はデザインの基本中の基本です。 情報を整理したり、テキストに色を付けたり、画像とテキストの余白の入れ方など、ちょっとした意識でできることばかりで、難しいことはありません。
また、Webデザイナーの皆さんは知っているかと思いますが、 ちょっとした復習になれば幸いです!
「デザインの4大原則」って何?
デザインには基本となる「4大原則」があります。
「1.近接」「2.整列」「3.反復」「4.強弱」
この4つを知っているだけで伝えたい情報が明確になり、見やすくわかりやすいデザインを作ることができます!
実際にどのようにその原則が適用されているのか見ていきましょう。
「デザインの4大原則」の使い方
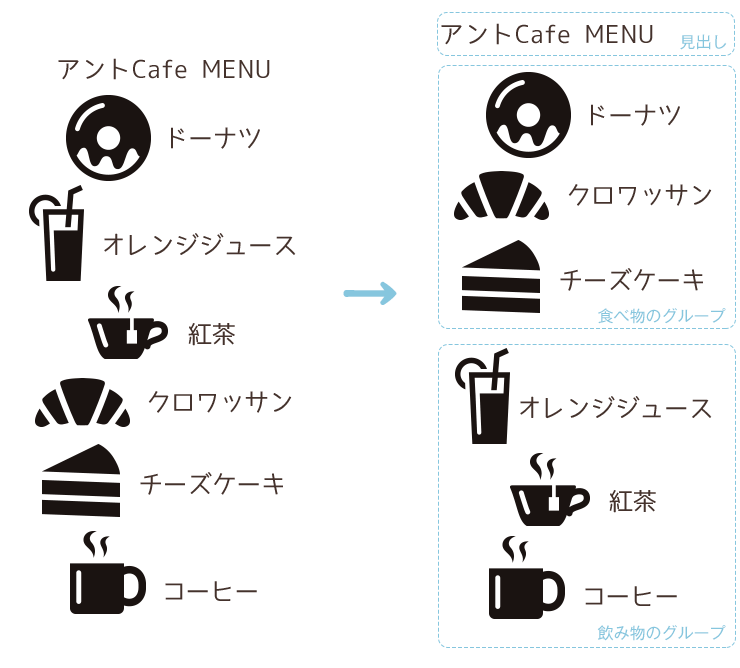
1.近接
本屋さんでいうと、「雑誌」「小説」「コミック」「児童書」など、 関連するもの同士で同じ棚に陳列されています。 自分が欲しい本を買うとき、どこを見ればいいのかわかりやすいですよね。
情報・位置関係を整理して、視覚的に分かりやすい構成にします。
関連性のある情報は近づけてグループ化し、関連性の薄い情報は離すとこうなります。

→ 食べ物と飲み物のグループに分け、間に余白を少し多めにとりました。
-
Point* 情報を余白で整理する
関係するもの同士は同じ余白、 関係しないもの同士は異なる余白にする
(例/関係するもの同士:関係しないもの同士=1:2)
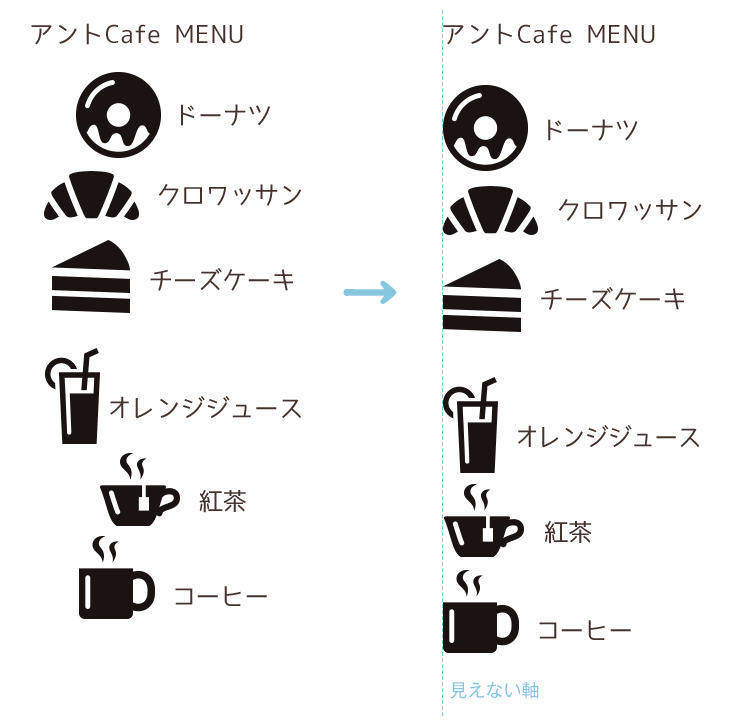
2.整列
情報に一体感を持たせるために、文字や画像をきちんと整列させることで情報が整理されてすっきりさせます。 ワードやエクセルでいうと、文字の表示設定の「右揃え」「左揃え」という項目がこれにあたります。
視線移動が楽になり、見やすくなります。

→ 見えない軸で左に揃えました。
- Point* 見えない軸で揃えられるものは揃える
3.強弱
役割を明確にし、コントラストをつけます。
例えば、見出しは「注目を集める」本文は「内容を理解してほしい」という役割があります。
役割ごとに違わせることで人目を引くデザインになります。

→ 見出しを大きくオレンジに、商品名を少し小さく落ち着いた茶色に変更、グループごとに違う色の枠を作りました。
- Point* 大きさ・色・フォント・背景など、思いきって強弱をつける
4.反復
繰り返し使い、Webサイトに一貫性・統一性を出します。
この一貫性を持たせるためのスタイルやルールのことを Webサイトや広告デザインでは、「トーン&マナー」(トンマナと略されることも)といいます。

→ グループごとの枠を商品1つ1つに変更し、パターン化しました。
わかりやすくなりました。
また、サイト内の別ページへ移動するリンクの色を統一することで 「どこをクリックすればどうなるのか」といった使いやすさが向上したり、 別ページに移動する際も「サイト内を移動している」といった安心感が生まれます。
- Point* 見出し・フォント・アイコン・リンク色、ヘッダー・フッター・サイトカラー・ロゴ など反復できそうな要素は反復する
- Point* 文言を統一する(いたします/致します→どちらかにする)
まとめ
いかがだったでしょうか。
4つの原則を1つ1つお伝えしましたが、1つの原則だけが独立して成り立つことはほとんどありません。 上記でお伝えした使い方でも、全部つながっていましたよね。 4つの原則をうまく使うことで相乗効果を生み、伝わりやすいデザインになります。
「デザインの4大原則」を意識してWebサイトを閲覧するとまた違った見え方ができそうですよね。
自由な格好いいデザインも、この基本を知った上で崩していることに気づくと思います。
サイトデザインに限らず、名刺のデザインやポスター、 提案書やレポートなどにも適用できる大変便利な法則ですのでぜひお試しください。
最後まで読んでくださりありがとうございました。