Dimension CCを体験してみよう

■「Dimension CC」とは

https://www.adobe.com/jp/products/dimension.html
2017年のAdobe MAXでAdobe Creative Cloudに「Dimension CC」が追加されました。
(古参のAdobeユーザーには懐かしい名前ですね。)
せっかくAdobe Creative Cloudに加入しているので「Dimension CC」の簡単な体験をして見たいと思います。
今回は
・「Dimension CC」を体験してみよう。
※ 必要システム構成は?
※ Adobe Capture CCを使って、写真からマテリアルを採取してみよう。
・「Dimension CC」に他の3DCGソフトで作ったデータをインポートしてみよう。
※ zbrush編
※ 3dsmax編
※ cinema4d編
・「Dimension CC」と「keyshot」との違いを、確認をしよう。
以上の内容で進めていきたいと思います。
■「Dimension CC」を、体験をしてみよう。
インストール前に 必要システム構成を確認します。オペレーティングシステム: Windows 10 Anniversary Update(64-bit)日本語版
メモリ : 8 GB 以上の RAM
ハードディスク容量: 2.5 GB の空き容量
グラフィックカード: Geforce GTX 770同等品
OpenGL : OpenGL 3.2 対応システム
ディスプレイ: 1024 x 768 または 1280 x 800 ディスプレイ
ビデオメモリー: 512 MB の専用 VRAM
若干Adobeの他のソフトより、構成のハードルが高くなっている印象があります。
※起動できないとアラートが出現します。

※こんな感じのアラートが出現します。
推奨システムはIntel i7 3GHz 以上・Geforce GTX-970・メモリ16G等スペック的には 一世代前のPC構成と最新に近いPCスペックを求められています。
※ mac版も上記に近い環境を求められています。
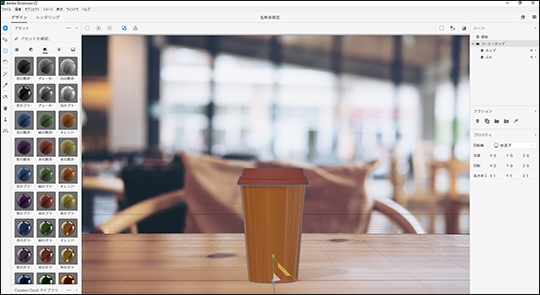
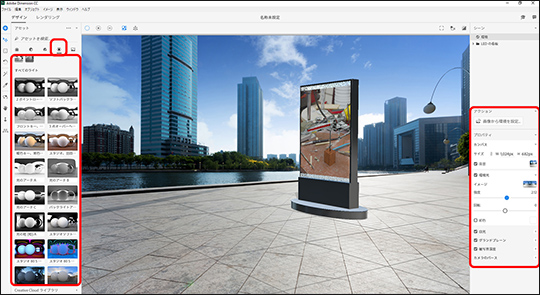
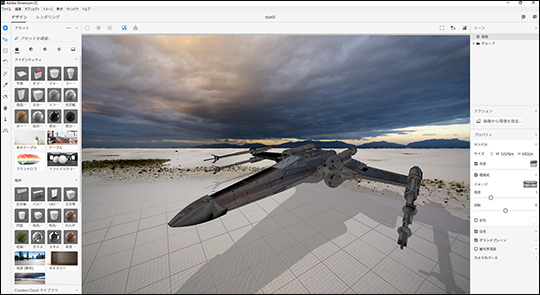
起動するとこのような初期画面になっております。
※ 画面イメージは「keyshot」に近い感じがしますね。

※ 細かいワークスペース等の説明は
こちら(https://helpx.adobe.com/jp/dimension/get-started.html)のDimension CC 入門等をご参照してください。
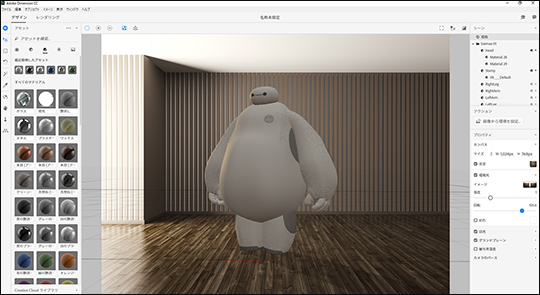
では簡単なものを配置して レンダリングしてみましょう
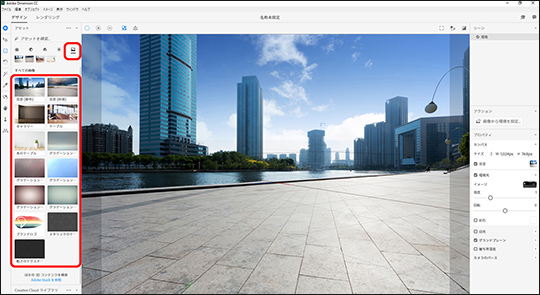
・背景画像を設定(今回はこちらを使用します。)

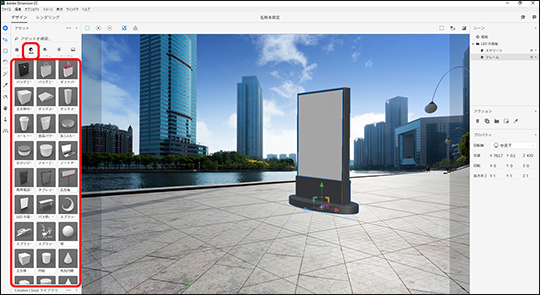
・Dimension CCに用意してある3Dモデルを読み込んで 設定を行います。
※ カメラの角度などもラインを基準に決めていきます。

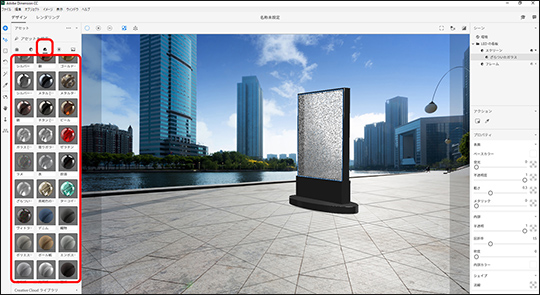
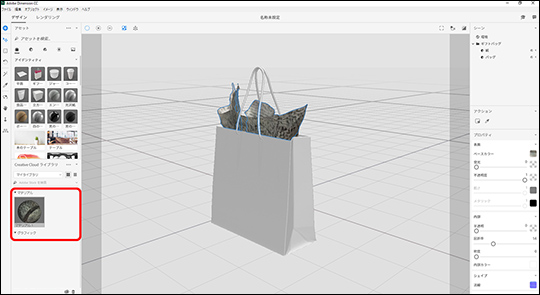
・マテリアルはここから選択します。
用意されているマテリアルは豊富ですので ある程度はこちらのマテリアルで足りると思います。

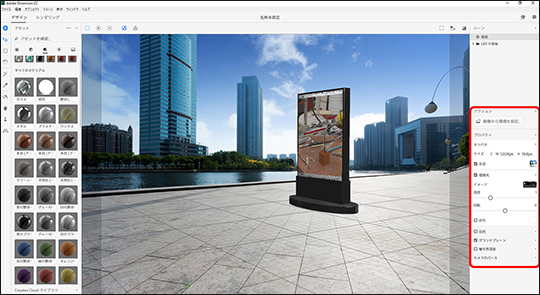
・テクスチャ配置は 画像を選択して 配置します。
※ 配置後大きさや場所など 移動可能です。

・環境光の設定
※ 画像を読み ライトの環境設定もある程度自動で設定してくれます。反射の環境も同様です。
画像から環境を設定ボタンで 画像から適切なライト設定をしてくれます。

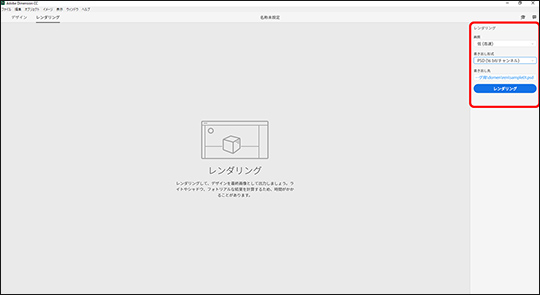
・レンダリング
ここで レンダリング設定を行い レンダリングを開始します。

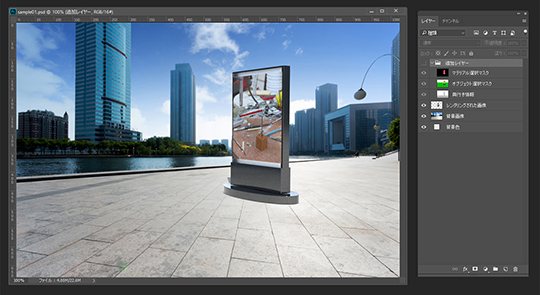
・Photoshopで合成
レンダリング画像をphotoshopに持ってくると 被写界深度などレイヤーに書き出してくれます。後でボケなどの調整がしやすくなります。
微調整などは 各レイヤーを参考にして作業を行っていきます。

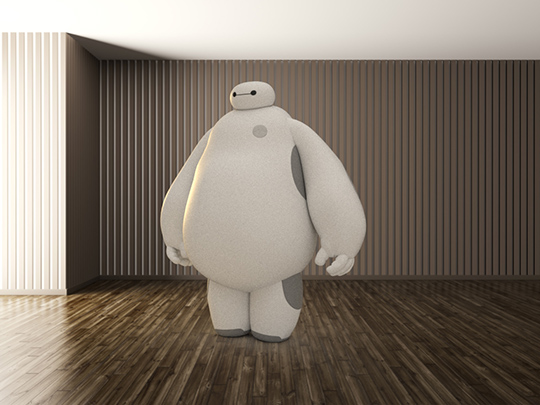
こちらが出来上がりになります。
うまく合成できたでしょうか?

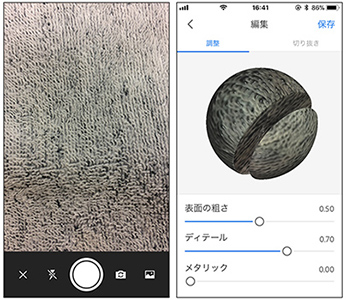
・次にAdobe Capture CCを使って、写真からマテリアルを採取してみます。
ここではiPhoneに「Adobe Capture CC」アプリをインストールして使用してます。
タグでマテリアルにします。

アプリで写真を撮ります。
保存でライブラリに撮影した写真を保存をします。

クラウド経由でPCにもテクスチャが保存されています。
※Adobe Capture CCのここにアップされます。

これで Dimension CCの簡単な使用方法は終わります。
次は 他の3Dソフトからモデルをインポートして 使用してみます。
■「Dimension CC」に他のアプリで作ったデータをインポートしてみよう。
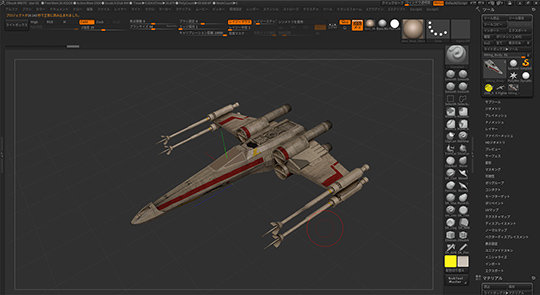
Zbrush・3dsmax・Cinema4dからそれぞれ モデルをインポートして レンダリングをして見ましょうZbrush
http://pixologic.jp/(Zbrushとは・・デジタル粘土ソフト 映画・ゲームなどのモデラーで結構使用しています。)
Zbrushで制作したモデルをobj形式で保存します。
※uvマッピングは設定しています。

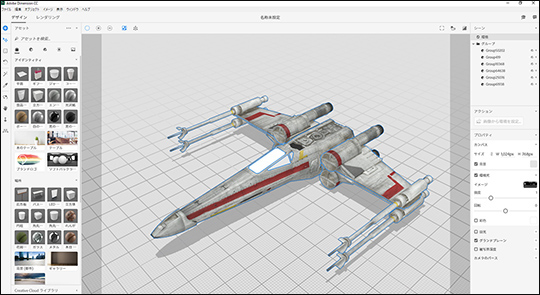
Objでエクスポートして そのまま「Dimension CC」に持ってくると

※ UVデータがついたまま 配置されます。
背景とマテリアル(メタル・ガラス)をつけて見ました。
パースなどは自動設定を行いました。

レンダリングを行うと

ライトなども背景からの自動設定ですが きれいに馴染んでいますね。
3dsmaxから
https://www.autodesk.co.jp/products/3ds-max/overview3dsmaxで制作したモデルをobj形式で保存します。

3dsmaxでレンダリングするとこのようなイメージです。

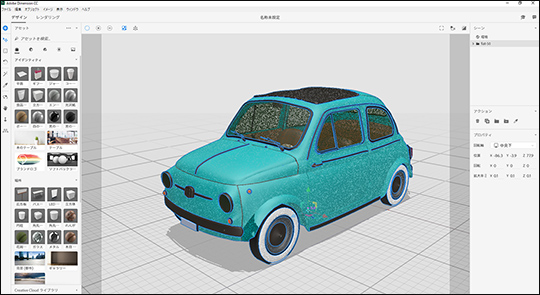
・「Dimension CC」に持ってきます。

適当にマテリアル(メタル系)をつけて レンダリングするとこのようなイメージです。

適当にマテリアルをつけても このぐらいのレベルでレンダリングをします。
※きれいにレンダリングしますね。
cinema4d
https://www.maxon.net/jp/cinema4dで制作したモデルをobj形式で保存します。
※uvマッピングは設定しています。

・「Dimension CC」に持ってきます。

ライトなども背景からの自動設定をして レンダリング

部屋にいるイメージになっていますね。
結果
各3Dソフトからのインポートの結果、問題はなく動作しました。Uvマップにも対応していますので、レンダリング用のソフトとしても使用することが出来ます。
※それほど設定をつめなくても高品質のものが出来ますので ラフイメージ等急いでいるときに 使用するなども考えられます。
■「Dimension CC」と「keyshot」との違いを確認しよう。
「keyshot」とは

http://keyshot.info/what_is_it
KeyShotはCPUベースの3Dレンダリング/アニメーションソフトウエアです。
静止画などで使用するイメージが強いソフトです。
※複雑な設定をしなくても きれいなレンダリングイメージが制作できるソフトで 重宝する機会が多く 工業デザイナーなどでは必須なのではないでしょうか?。
(モデリングは別のソフトで行います。)
「Dimension CC」の機能が「Keyshot」と近い感じましたので簡単に比較をしてみたいと思います。
背景写真はこちら モデルはこれをインポートして進めます。
※筆者が「keyshot for Zbrush」の使用なので 「keyshot」は「keyshot for Zbrush」となります ご了承をお願いします。
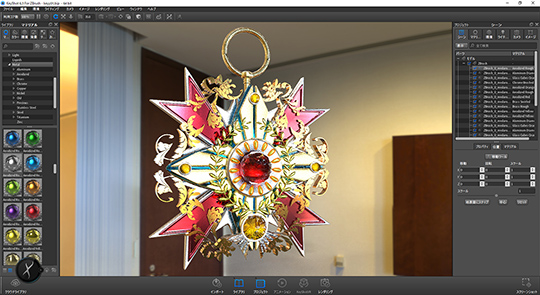
・Keyshot

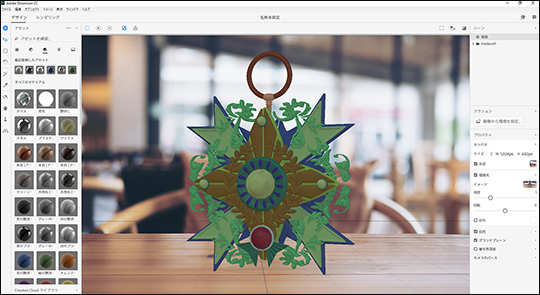
・Dimension CC

レンダリング画像の比較になります。
・keyshot

・Dimension CC


背景画像が違うので 若干の色味の違いはあります。
レンダリング時間は keyshotのほうが早いイメージです。
その他 マテリアルの種類などはkeyshotのほうが数はありますが Dimension CCも
adobeストックに上がっているみたいですので加入しているしている人は ライブラリも充実していくかと思います。
「Dimension CC」は 「keyshot for Zbrush」に近い仕上がりを見せていますので十分に実用に耐えられるものだと思います。
オブジェクトなどは 自分で用意する必要がある場面もあるかもしれませんが積極的に使用してみてはいかがでしょうか?
※zbrush・メタセコイアなどのモデリングソフトの操作を学ぶきっかけにいかがでしょうか?
今後AE連携などが入ってきたら 表現も幅も広がるかもしれません。操作は特に難しいソフトではないので時間があるときに少し触ってみてはいかがでしょうか?