【モバイルSEOの概要】スマホ対応の真実! 「レスポンシブじゃなかったら評価は下がるの?」

前回「レスポンシブ?モバイルファースト?のその前に。 今作るウェブサイトには何が必要か?」という記事にて、「モバイルファースト=レスポンシブではないし、レスポンシブはモバイル対応サイトの必須条件ではない」ということを書きました。
そうしたところ、さるお方から挙がった疑問。
「モバイル化の対応方法によって、検索結果に差がついたりしないの?
googleはレスポンシブ推奨を明言しているよね?
それに、PCサイトとモバイルサイトが別URLだと別ページ扱いになるよね?それって不利じゃないの?」
確かに、Googleはモバイルフレンドリーを提唱していますし、モバイルでの検索結果にサイトを確実に反映させたいのであればモバイルフレンドリーにするのは当然かと思います。
中でもGoogleが明言しているのがレスポンシブ推奨。
「Googleでは、デザインパターンとしてレスポンシブデザインをおすすめします。」
出典: Google Developers「モバイル SEO の概要」
いや、レスポンシブ推奨とはいえ、あくまで「おすすめ」。
「モバイル対応ではレスポンシブ採用しないと検索順位(ページの評価)下げるよ!」とはGoogleさん、言ってないです。
諸事情あり、レスポンシブが採用できないというサイトもあれば、案件によっては使えない、使わないほうがいい場合もあるでしょうし。
念のため。モバイルフレンドリーとは
モバイルでサイトを見たときに、コンテンツがストレスなくスムーズに閲覧・操作できるようにしておく、ということです。
googleによれば、今では85%のサイトがモバイル対応している※とのことなので、さすがにある程度しっかりとした自社HPを持っている会社や大手メディアサイトなどであれば対応は済んでいることでしょう。
一昔前に作ったきりで、モバイルが広まる前のサイトのまま放置しているというお心当たりがある方は、早急にモバイル対応をお進めくださいな。
今もスマホで見たらPC版サイトがきゅーっと縮小表示されているような状態はマズいです。
フリーのブログツールにしろ、CMSにしろ、最近はモバイル対応であることが当たり前になっていると思います。
なんとなくブログを始めた一般の人々であっても、特に意識することなくモバイルフレンドリーになっているということですね。
ちなみにモバイルフレンドリーかどうかが問題になるのは、モバイルで検索したときだけです。
Googleではモバイルフレンドリーになっている証として、2015年のアルゴリズム変更の際、モバイルでの検索結果に「モバイル対応ラベル」が付与されていましたが、85%がカバーされているとされた時点でこのラベルは表示されなくなっています。
モバイル化する方法3種
さて、モバイル対応の仕方についての選択肢は複数あるわけですが、Googleがそのあたりについてもきちんと説明してくれています。
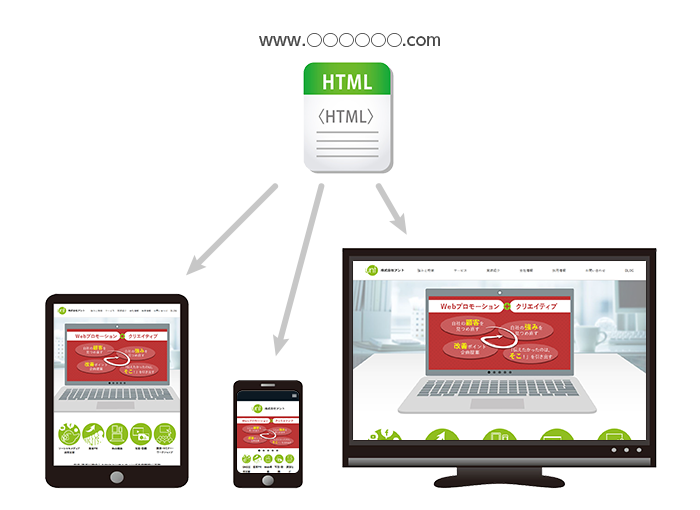
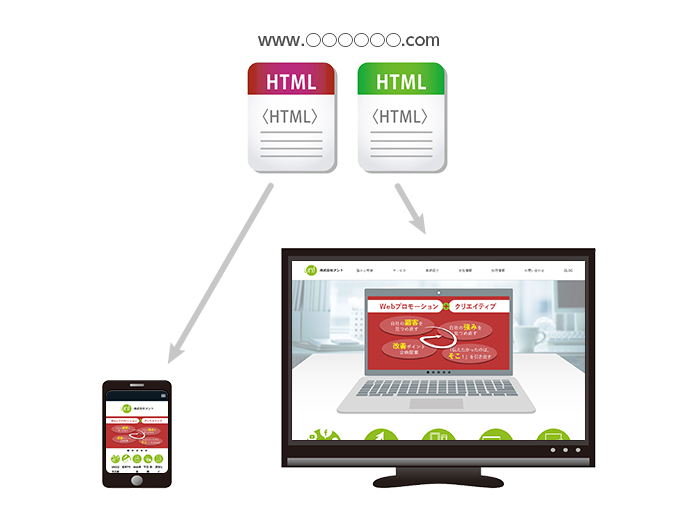
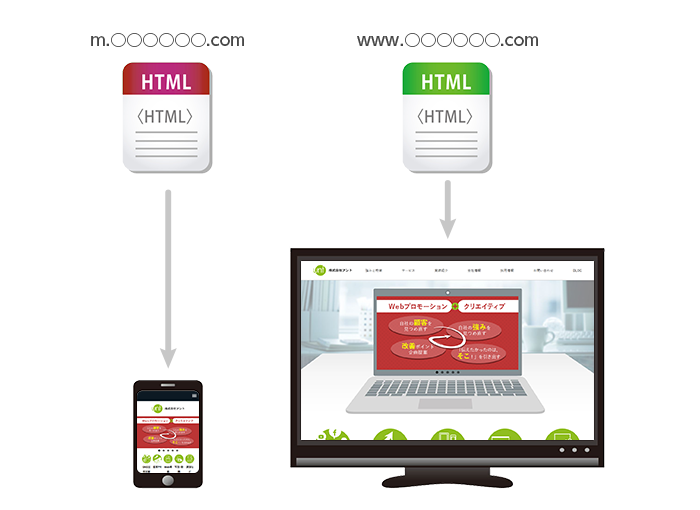
「モバイルサイトを実装する3つの方法」として、「レスポンシブウェブデザイン」「動的な配信」「別々のURL」が示されています。
改めて、レスポンシブは、一つのソースだけであらゆるデバイスで閲覧できるようにレイアウト調整したもの。

上記ページおよびその文中リンクにすべてが説明されているので、詳しい説明は省きますが、推奨されているレスポンシブ以外の2種についてはおおむね以下のような配信方法です。
動的な配信
PCとモバイルで同一URLを使用。
サーバがユーザーエージェントを判定して別HTMLを配信。
(CMSでテンプレートを切り替えるなど)

別々のURL
PCとモバイルで別URLを使用。
双方のURLの結びつきを適切に指定(アノテーション)したうえで、自動的に最適なURLにリダイレクトさせる

Googleが自ら3種類説明してくれているわけですから、いずれかの施策をしたにも関わらず「これはモバイルフレンドリーではない!」と言われることはないと思いますが、一応テストツールでチェックすることはできます。
モバイルフレンドリーテストツール
今ではレスポンシブが主流で、動的配信もまだ根強いってところでしょうか。
よっぽどの理由がない限りは、新規にウェブサイトを作るとして「別々のURLでリダイレクト」は採用しないと思います。
レスポンシブに切り替える(サイトをリニューアルするとかシステムそのものをまるっと入れ替えるとか)ほどの余裕はなく、さりとてモバイル用を作らないわけにもいかない、というスマホ黎明期ぐらいに、PCサイトを温存したままできる手法として採用されたものとか、今までPCサイトとスマホサイトを別々に作って別URLで管理していたけど、レスポンシブで新しいサイトを作り、スマホから旧スマホ専用サイトにアクセスがあった場合に新しいレスポンシブにリダイレクトさせるとか。
そういう場面で使われるのではないかと思います。
対応時に気をつけること
上記いずれの対応をするにあたっても、Googleに最適化するための施策が必要です。
やっておけばとりあえずはgoogleにやさしいモバイルフレンドリーサイトとして取り扱ってもらえるということですね。
「Googleに優しい=ユーザーに優しい」と解釈してよいと思います。
賛否あるかもしれませんが、Googleがユーザーを無視した方向に軌道修正を続けてきているとは思えませんので。
レスポンシブ
meta name="viewport" を使用する
これについては、レスポンシブ対応しているサイトであればもれなく表記が必要になると思いますので、とりたてて意識する必要はなさそうです。
レスポンシブウェブデザインで構築したサイトであれば、とりあえず「モバイルフレンドリー」だと認識されるようです。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
ただし、レスポンシブにしたからといって直ちに検索上位になるわけではなく、他のSEO施策や優良コンテンツを作ることに注力する必要はあります。
動的な配信
この設定では、パソコン用ユーザー エージェントのクロール時にはモバイル コンテンツが「隠されている」ため、モバイル用ユーザー エージェント向けにサイトの HTML が変更されることはすぐにはわからない状態になっています。そのため、サーバーから送信するヒントとして、スマートフォン用 Googlebot もそのページをクロールしてモバイル コンテンツを検出するようリクエストすることをおすすめします。このヒントは Vary HTTP ヘッダーを使用して実装します。
出典: Google Developers「動的な配信」
とのこと。 とりあえず、動的配信のときにはスマホ用googleボットにもモバイル用コンテンツをちゃんと検出してもらえるように、googleにお願いしますというリクエストを出しておく、ということですかね。
Vary HTTP ヘッダーというまたややこしい言葉が登場しましたが、以下のサイトに簡単に説明があります。
「スマホ向け表示を分けているときはVary HTTPヘッダーを使うこと など10+4記事(海外&国内SEO情報)」
具体的には.htaccessに必要な記載をするだけなので、特にややこしいことはありません。
別々の URL
この場合は
- パソコン用 URL とモバイル用 URL のアノテーション
- 自動リダイレクト
をすればよいとのこと。
Google Developers「別々の URL」詳細は上記ページに委ねますが、 「アノテーションて何?」という方のために少々ご説明を。
アノテーション 【英】annotation アノテーションとは、データに注釈となるう情報を、メタデータとして追加すること、あるいは、そのようにして追加されたメタデータのことである、 アノテーション(annotation)は元々、注釈、注記といった意味合いの英語である。意味は場合により様々であり、IT用語としては特にプログラミングに注意書きを追加する機能、ドキュメントの印刷時に済みの余白などに文字を追加する機能、YouTubeの動画に視聴者がコメントを追加できる機能、などを指すことがある。
出典:Weblio
メタデータ(注釈)の追加。ふむふむ。
で、具体的にはどこにどんな注釈をどうやって追加すればいいの?となるのですが、パソコン用ページとモバイル用ページに、「ふたりで一役なんですー」というのがわかるように、互いのURLを関連付けるためのデータを記載する、ということになります。
そのうえで、アクセスしてきたデバイスによって、適切に該当ページへリダイレクトさせる、ということですね。
具体的な対応方法については、以下のような記事も参考になります。
「PCとスマホで別々のURLを用意しているページのcanonicalとalternateの設定」
「モバイル(スマホ)のURLが別に存在する場合のSEO上の対策は?」
モバイル化の対応方法によって、検索結果に差がついたりしないの?について
実際に検索順位に変動があるのか
モバイルフレンドリーにして順位が上がるのかどうかではなく、対応3策内での差が出るのかどうかという点です。
実際に全部を検証することはちょっと難しいですが、Googleによれば
Googleでは、すべてのGooglebotユーザーエージェントがページとすべてのページアセットにアクセス可能である限り、特定のURL形式が優先されることはありません。
出典:Google Developers「モバイル SEO の概要」
とのことなので、特にモバイルフレンドリーサイトの中でもレスポンシブを贔屓にするということはなさそうです。
でも、検索でちょっとだけでも上位に上げるために3策のうちどれをとるかというよりも、各々の案件の内容や事情によってどういう配信にするのがいいのかを考える、というのがほとんどではないでしょうか。
ソース管理においてもモバイルフレンドリー施策としても一番ラクなのはレスポンシブですし、採用して問題ないのならレスポンシブを選べばいいと思います。
とりあえずGoogle提示のモバイルフレンドリー対策は必須。
特にトリッキーな操作を要求されているわけではなく、至って真っ当な対応策だと思いますので、特別な事情がない限りはどうぞご導入を。